Overview: Choosing the right JavaScript framework can be confusing with so many options available. To make an informed decision, it’s important to consider critical aspects. We’ve compared Angular vs React to help you choose the right one for your project requirements.
In the realm of web development, the choice of the right framework can make or break your project. It’s a decision that can shape the performance, scalability, and maintainability of your web applications. Angular and React are two of the most prominent contenders in this arena. Each has its own strengths and loyal following, but which one should you choose?
In this comprehensive guide, we embark on a journey through the intricate landscape of Angular vs React, providing you with an in-depth analysis to empower you in making an informed decision for your next web development venture.

Angular – A complete Overview
Angular, developed and maintained by the tech behemoth Google, stands as a comprehensive, open-source web application framework. It finds its roots in TypeScript, a statically typed superset of JavaScript. Its primary objective is to simplify the development of dynamic web applications. Angular encompasses a wide range of tools, libraries, and features, making it an attractive choice for developers aiming to create large-scale applications with complex functionalities.
Angular, one of the most popular JavaScript frameworks for building web applications, has a fascinating journey from its inception to its current prominence in the world of web development. Let’s delve into the story of how Angular came to be.
The Birth of AngularJS (Version 1)
Angular was created in 2009 by Google engineer Misko Hevery. Its purpose was to simplify and improve the development of dynamic web applications, which were often complicated and error-prone with conventional JavaScript. AngularJS development was officially released as an open-source project in 2010. It introduced the concept of two-way data binding, allowing developers to create interactive and responsive web applications with less code. This feature, along with the use of declarative HTML templates, made AngularJS a game-changer in web development.
The Rise of AngularJS
AngularJS gained rapid adoption and a loyal developer community. Its ability to create Single Page Applications (SPAs) and handle dynamic content made it a popular choice for building modern web applications. Major companies and organizations began using AngularJS for their web projects.
Angular Today
Angular has improved significantly since version 2, now up to version 8. It’s responsive to feedback and trends, with features like AOT compilation and tree-shakable dependencies. The ecosystem of tools and libraries increases productivity and maintainability. Angular is used by startups and large enterprises to create web and mobile apps. It embraces modern web standards and practices, ensuring stability and long-term support for developers.

Features of Angular
1. Component-Based Architecture
Angular embraces a component-based architecture, which promotes modularity and reusability. Developers can create encapsulated components for different parts of the application, facilitating easier maintenance and scaling of projects.
2. TypeScript Integration
Angular’s use of TypeScript, a statically typed superset of JavaScript, provides enhanced code quality and tooling. Developers benefit from features like type checking and autocompletion, reducing the likelihood of runtime errors.
3. Two-Way Data Binding
Angular features two-way data binding, a powerful mechanism that automatically synchronizes changes between the model (data) and the view (UI). When data changes, the view updates, and vice versa, simplifying the development of real-time applications.
4. Dependency Injection
Angular incorporates dependency injection, a design pattern that facilitates the management of dependencies and promotes testability. This feature makes it easier to swap out components, services, and modules as needed.
5. Directives
Angular introduces custom HTML elements called directives. These allow developers to extend HTML with additional behavior, making it easier to create dynamic and interactive user interfaces.
6. Angular CLI (Command Line Interface)
Angular CLI streamlines project setup, development, and testing. It automates common tasks, such as scaffolding components and services, enabling developers to focus on writing code rather than configuration.
7. Robust Testing Support
Angular’s built-in support for unit testing and end-to-end testing simplifies the process of writing and running tests. This ensures that applications remain stable and bug-free as they evolve.
8. Strong Community and Ecosystem
Angular boasts a large and active community of developers. This results in a rich ecosystem of third-party libraries, extensions, and tools, enhancing productivity and expanding capabilities.

All you need to know about React
React, in contrast, is not a framework but a JavaScript library maintained by Facebook. Renowned for its simplicity and flexibility, React is primarily used for building user interfaces (UIs), especially in the realm of single-page applications (SPAs). It takes a minimalist approach, focusing on rendering components efficiently while leaving other aspects of web development to external libraries and tools. This minimalism has earned React a devoted following, particularly among startups and companies seeking to build UI-rich applications. React, a JavaScript library developed by Facebook, has revolutionized web development. It’s now essential for front-end development and dominates the modern web development field.
React by Facebook
React’s story begins within the walls of Facebook, one of the tech giants that continually seeks innovative ways to improve user experiences across its platform. As Facebook expanded, the complexity of its user interface grew exponentially. Traditional approaches to managing this complexity, based on JavaScript and the Document Object Model (DOM), proved inadequate.
Virtual DOM
In 2011, Jordan Walke, a software engineer at Facebook, initiated a project called “FaxJS” as an experiment to address these challenges. FaxJS aimed to simplify the creation of complex UI components, making them easier to manage and maintain. It introduced a novel concept called the Virtual DOM.
The Virtual DOM was React’s breakthrough innovation. Instead of directly manipulating the browser’s DOM, React introduced an abstraction layer—the Virtual DOM. It acted as an intermediary representation of the actual DOM, enabling React to efficiently track changes and update only the parts of the DOM that required modification. This approach significantly improved performance and responsiveness.
React and Flux
React’s popularity stems from its implementation of the Flux architecture in 2015 and the addition of libraries like Redux for managing complex data flows. Its stable and sustainable development is due to its community-driven approach and commitment to backward compatibility. Significant updates, such as the introduction of hooks and concurrent mode, have improved developer experience and performance. React is now a leader in web development.
React Today
Today, React stands as one of the most widely used front-end libraries, with a vast and active community. It has shaped the way developers approach UI development, emphasizing declarative and component-based paradigms. React’s journey, from an internal experiment at Facebook to an open-source powerhouse, exemplifies how innovation and collaboration can reshape an industry and empower developers to create exceptional user experiences on the web and beyond.

Features of React
1. Virtual DOM (Document Object Model)
React’s virtual DOM is a virtual representation of the actual DOM in the browser. It allows React to efficiently update the UI by minimizing direct manipulation of the real DOM. This results in faster rendering and improved performance.
2. Component Reusability
React encourages the creation of reusable UI components. These components can be composed to build complex user interfaces, promoting a modular and maintainable codebase.
3. Unidirectional Data Flow
React enforces a unidirectional data flow, which simplifies data management and reduces the chances of unexpected side effects. Data flows in a single direction, from parent components to child components, making it easier to understand and debug code.
4. JSX (JavaScript XML)
JSX is a syntax extension for JavaScript used in React. It allows developers to write HTML-like code within JavaScript, making it more intuitive to define and render UI components.
5. Extensive Ecosystem
React’s popularity has led to a vast ecosystem of libraries, tools, and community-contributed components. This ecosystem accelerates development by providing pre-built solutions for common tasks.
6. Rapid Development
React’s simplicity and focused scope allow for rapid development of user interfaces. Developers can quickly create UI components and efficiently manage their state.
7. Community and Learning Resources
React benefits from an active community that produces a wealth of tutorials, courses, and documentation. This makes it accessible to developers of all skill levels.

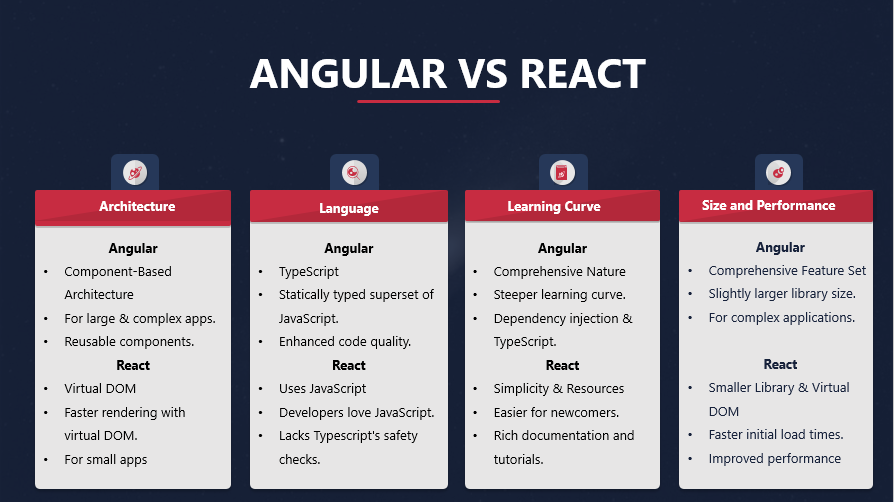
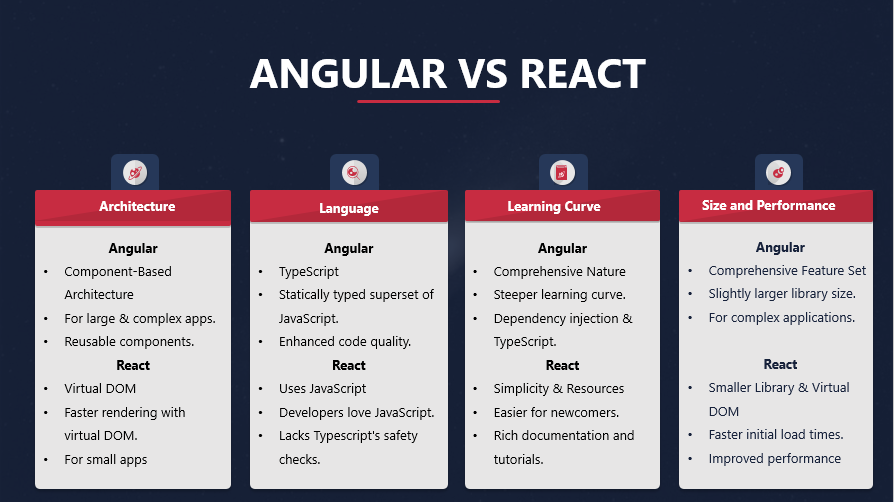
Key Differences That Matter
In this epic battle of Angular vs React, it’s crucial to understand the significant differences between the two. These differences often dictate the choice between them for a particular project.
Architecture
Angular adopts a component-based architecture. This means that applications built with Angular are organized into a hierarchical structure of reusable components. This architectural approach is particularly well-suited for creating large and complex applications. React, on the other hand, utilizes a virtual DOM (Document Object Model) and a component-based structure. The virtual DOM enhances performance by minimizing direct manipulation of the actual DOM, resulting in faster rendering. React’s approach is simpler and more adaptable, especially for smaller projects.
Learning Curve
Angular’s comprehensive nature comes at a cost—a steeper learning curve. Its vast ecosystem and numerous concepts, such as dependency injection and TypeScript, require time and effort to master. In contrast, React’s simplicity and the abundance of learning resources, including official documentation and tutorials, make it more accessible, even to developers who are new to front-end development.
Language
One of the fundamental differences between Angular and React is the programming language they use. Angular embraces TypeScript, a statically typed superset of JavaScript. TypeScript provides enhanced tooling and type checking, which can catch errors at compile time rather than runtime, improving code quality and maintainability. React, on the other hand, relies on plain JavaScript. This choice makes React more straightforward for developers already familiar with JavaScript, but it lacks some of the strictness and safety checks that TypeScript offers.
Size and Performance
When it comes to size and performance, React often takes the lead. React’s library is relatively small compared to Angular, resulting in faster initial load times and improved performance. Additionally, React’s virtual DOM implementation minimizes the need for direct manipulation of the actual DOM, further enhancing speed and efficiency. However, it’s worth noting that Angular’s extensive feature set can be beneficial for complex applications, even if it means a slightly larger library size.
Advantages of React Over Angular

Simply put react Reacts component-based architecture promotes code reusability with reusable UI components over Angular. React’s meteoric rise in popularity in recent years is driven by its inherent advantages, which resonate with many developers and organizations:
1. Flexibility and Lightweight
React is often praised for its flexibility and lightweight nature. Unlike Angular, which is a comprehensive framework with a steeper learning curve, React is more of a library for building user interfaces. This lightweight approach allows developers to integrate React into existing projects easily and choose their preferred tools and libraries for other parts of the application.
2. Virtual DOM
One of React’s standout features is the Virtual DOM (Document Object Model). React uses a virtual representation of the actual DOM, and any changes are first made to this virtual DOM. Then, React efficiently calculates the difference between the virtual and real DOM and updates only the necessary parts. This approach significantly improves the performance of web applications, making React ideal for building responsive and high-performing UIs.
3. Component-Based Architecture
React promotes a component-based architecture, which encourages modularity and reusability. In React, developers break down UIs into small, reusable components and can compose them to build complex interfaces. This makes code maintenance easier and allows multiple developers to work on different parts of the application simultaneously.
4. Unidirectional Data Flow
React enforces a unidirectional data flow, which simplifies the way data is passed between components. In a React application, data flows in a single direction, from parent components to child components. This predictability makes it easier to debug and maintain applications, especially as they grow in complexity.
5. Large Ecosystem and Community
React has a vast and active community of developers, which means there is a wealth of resources, libraries, and third-party integrations available. This ecosystem makes it easy to find solutions to common problems, share knowledge, and access a wide range of tools to enhance development productivity.
6. JavaScript and JSX
React uses JavaScript and JSX (JavaScript XML) for creating UI components. JSX is a syntax extension that allows developers to write HTML-like code within JavaScript, making the creation of UI components more intuitive. While some developers may find JSX unusual at first, it ultimately simplifies the process of defining UI elements.
7. Easy Integration
React is designed to be easy to integrate into existing projects. You can gradually adopt React for specific parts of your application without having to rewrite the entire codebase. This flexibility is especially advantageous for companies with legacy systems that want to modernize their user interfaces.
8. Mobile App Development
React Native, a framework built on top of React, allows developers to build native mobile applications for iOS and Android using React. This enables code sharing between web and mobile applications, reducing development time and effort. Angular, on the other hand, has its own mobile development framework called Ionic.
9. Strong Developer Tools
React comes with a set of developer tools, including browser extensions and the React DevTools, which greatly aid in debugging, profiling, and inspecting React components. It also easier to build a native app with React especially when you have the code. Also, These tools provide valuable insights into the component hierarchy and state changes, making it easier to identify and resolve issues.
10. Performance Optimizations:
React provides various optimization techniques, such as memorization and PureComponent, to improve application performance. Developers can implement these optimizations selectively to prevent unnecessary rendering and improve the overall responsiveness of the application.
Making the Right Choice
As you stand at the crossroads of Angular and React, pondering the monumental decision of which framework to choose, consider the following factors:
Project Complexity
The complexity of your project should be a primary determinant. For large-scale enterprise applications with intricate features and requirements, Angular’s comprehensive nature and strong architectural foundation may be the better fit. It provides the necessary tools to manage complexity effectively.
Development Speed
If time-to-market and rapid development are your primary concerns, React’s simplicity and minimalism can significantly accelerate the development process. Its fast learning curve allows developers to start building UIs swiftly. An app like Instagram is also built will React.
Team Expertise
Evaluate your team’s expertise and familiarity with TypeScript and JavaScript. The choice between Angular and React should align with your developers’ skills. Leveraging your team’s existing knowledge can expedite development and reduce the learning curve.
Scalability
Consider the long-term scalability of your project. Both Angular and React offer strategies for scaling applications, but they differ in their approaches. Angular’s component-based architecture supports the development of large, complex applications from the outset, while React’s simplicity can require additional architectural considerations as your application grows.
All things considered
In this comparison of Angular and React, there is no definitive winner. The choice between these two formidable contenders hinges on the specific needs and objectives of your project. React’s simplicity, performance, and thriving ecosystem have made it a preferred choice for many, particularly in the realm of UI-focused applications. On the other hand, large-scale enterprise projects with intricate requirements benefit from Angular’s robust feature set and architectural strength.
The ultimate key to a successful web development journey lies not just in choosing the right framework but also in leveraging it effectively. Whether you opt for Angular or React, align your choice with your project’s demands and your team’s expertise. This alignment will enable you to harness the full potential of your chosen framework, ensuring the creation of a stellar web application that not only meets but exceeds your objectives.
Elevate Your Web Projects with TechnBrains
At TechnBrains, we are your trusted partner in the digital realm, offering comprehensive web development solutions that redefine excellence. Whether you’re in search of skilled Angular developers or seeking the expertise of a top-tier web development company, your journey to success begins here.
Hire Angular Developers

Our team of Angular developers is primed and ready to bring your web projects to life. With years of experience and a deep understanding of the Angular framework, we are well-equipped to tackle even the most ambitious endeavors. By choosing TechnBrains, you’re not just hiring developers; you’re gaining access to a wealth of technical knowledge and creativity.
TechnBrains: Your Trusted Web Development Company
As a leading web development company, TechnBrains is committed to delivering solutions that seamlessly merge innovation, functionality, and aesthetics. We take pride in our ability to transform your ideas into cutting-edge web applications that stand out in the digital landscape.
Elevate Your Digital Presence
TechnBrains is your gateway to achieving online excellence. By hiring Angular developers from our team or partnering with us as your web development company of choice, you’re embarking on a journey that leads to digital success.
Your Digital Dreams, Our Expertise
Don’t hesitate to get in touch with TechnBrains and take the first step towards realizing your digital dreams. With us by your side, you can hire Angular developers, embrace the latest in web technology, and watch your online initiatives flourish. TechnBrains is where your digital aspirations become a reality.
FAQs
How is React different from Angular?
These two popular JavaScript frameworks are often pitted against each other in the world of web development. React, maintained by Facebook, is a JavaScript library, while Angular, developed by Google, is a full-fledged web application framework.
How is Angular different than React?
Difference Between React and Angular: The primary distinction lies in their architecture and approach. React relies on a virtual DOM for efficient rendering, making it highly adaptable for building user interfaces. Angular, on the other hand, follows a component-based architecture, which is well-suited for complex applications.
React or Angular: The choice between React and Angular depends on your project’s specific needs. React is favored for its simplicity and performance, making it ideal for UI-focused applications. Angular shines in larger, complex projects where a robust framework is necessary.
Angular and React: Both frameworks have vibrant communities and extensive ecosystems, with a plethora of third-party libraries and tools to enhance development.
Is Angular better than React?
Advantages of React Over Angular: React’s advantages include flexibility, outstanding performance due to its virtual DOM, a thriving community, seamless integration with other libraries, and an abundance of learning resources.
How is React Different from Angular: React is a JavaScript library that focuses on building user interfaces efficiently, while Angular is a comprehensive web application framework with a more extensive feature set.
How is Angular Different Than React: Angular, being a framework, provides a complete solution for web development, including tools for routing, state management, and dependency injection, while React is a library for UI development.
Is Angular Better Than React: There’s no definitive answer; it depends on the project’s requirements. Angular excels in certain scenarios, while React is preferred for its simplicity and performance.
Why choose React over Angular?
Why Choose React Over Angular: React’s simplicity, virtual DOM, and rich ecosystem make it a compelling choice for projects where rapid development and excellent performance are key.
Is Angular easier than React?
Is Angular Easier Than React: React is generally considered easier to learn due to its simplicity and extensive learning resources. Angular’s learning curve can be steeper, primarily because of its comprehensive nature.
What is the difference between TypeScript and JavaScript?
TypeScript is a statically typed superset of JavaScript. It offers enhanced tooling and type checking, catching errors at compile time. JavaScript, on the other hand, is dynamically typed and more permissive. TypeScript adds strictness and safety to JavaScript development.