In this digital era, to hire a mobile app developer for mobile app development plays a vital for businesses looking to sustain a spot in the app market. When it comes to front-end application development, choosing the proper JavaScript framework is crucial. AngularJS and ReactJS offer powerful tools and efficient workflows for building exceptional user interfaces and single-page applications.
This blog compares AngularJS and ReactJS, discussing their strengths, weaknesses, and suitability for your next front-end development project.
DETAILED COMPARISON: ANGULARJS VS. REACTJS
Now let us compare react and angular:
ANGULARJS: A COMPREHENSIVE FRAMEWORK WITH TWO-WAY DATA BINDING
AngularJS is a full-fledged JavaScript framework developed by Google. It provides comprehensive tools and features for building dynamic web applications. Key highlights include:
1. TWO-WAY DATA BINDING
AngularJS offers two-way data binding, where changes in the same document object model data or user interface elements are automatically synchronized. This simplifies dynamic web apps’ development process by eliminating the need for manual data updates.
2. COMPONENT-BASED ARCHITECTURE
AngularJS follows a component-based architecture, allowing developers to create reusable components and build complex user interfaces more efficiently. It promotes modular development and code reusability.
3. DEPENDENCY INJECTION
AngularJS fully enables dependency injection, allowing for better code organization and testability. It simplifies the management of dependencies within the application.
4. ANGULAR MATERIAL
AngularJS provides Angular Material, a UI component library offering pre-built solutions for visually appealing web pages. It simplifies the development process and ensures consistency in design.
REACTJS: A LIGHTWEIGHT JAVASCRIPT LIBRARY WITH VIRTUAL DOM
ReactJS, developed by Facebook, is a popular JavaScript library that focuses on building user interfaces. Here are some notable features of ReactJS:
1. VIRTUAL DOM
ReactJS uses a virtual DOM, a lightweight representation of the actual DOM, to optimize rendering performance. This results in faster updates and improved efficiency, especially when dealing with complex web applications.
2. ONE-WAY DATA BINDING
ReactJS adopts a unidirectional data flow, allowing for easier tracking of data changes. It enhances code predictability and simplifies debugging.
3. REUSABLE COMPONENTS
ReactJS promotes the development of reusable web components everywhere, enabling modular and scalable front-end development. Developers can efficiently build large and complex applications by composing these components.
4. INTEGRATING WITH EXTERNAL LIBRARIES
ReactJS provides flexibility in integrating angular and react. Components with third-party javascript libraries and existing code components. This makes it easier for React developers to adopt ReactJS in projects with existing infrastructures.
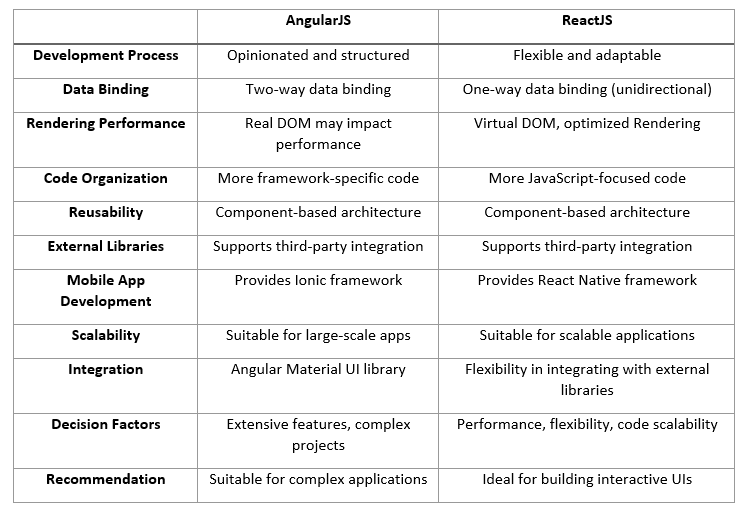
ANGULARJS VS REACTJS: CHOOSING THE RIGHT FRAMEWORK
Here’s a table comparing AngularJS and ReactJS:
COMPARISON OF ANGULARJS AND REACTJS
AngularJS and ReactJS are popular JavaScript frameworks offering different front-end development approaches. Here’s a comparison of AngularJS and ReactJS:
SERVER-SIDE RENDERING: ANGULARJS VS REACTJS
Angular renders an application through its servers by constructing an image in the static view, and the user must have fully redesigned it. Your choice is how cleverly you use JSON and client cache for better server performance. Nothing beats Angular to reduce traffic between clients. React, A full server-side rendering must be used for a web application to be SEO-friendly. React can accomplish this easily using a few unique features. You could do this using the render To String functions instead of calling Rendering. React has no restrictive libraries and can offer considerable flexibility, unlike other Javascript frameworks.
DATA BINDING: ANGULARJS VS REACTJS
The most significant difference between the two is in state management. React relies mainly upon state-based libraries — Helmets and the React router. vs. Angular, which uses Data-Binding and a Redux library, primarily enhances React for the unidirectional data flow and works with invariable information. You must be curious: how should we choose the correct one-way data binding product?
Angular uses two-way communication and directional data binding, which means that models can change their state automatically as they change. Angular links the HTML elements with model variables and not just display them but transforms them in the backend. It updates both layers to the same data.
DEVELOPMENT APPROACH: ANGULARJS AND REACTJS
AngularJS and ReactJS have different approaches to development. AngularJS follows a comprehensive and opinionated framework approach. It provides a structured development process and built-in features and promotes two-way data binding. This can benefit larger-scale applications and developers who prefer a complete framework.
On the other hand, ReactJS takes a lightweight library approach, focusing primarily on the view layer. It offers more flexibility and freedom in choosing the development process and architecture. ReactJS promotes one-way data binding, reusable components, and the virtual DOM for efficient Rendering. This makes it suitable for smaller projects, developers seeking flexibility, and those prioritizing performance and reusability.
FAMOUS APPS BUILT WITH REACTJS
Before concluding this topic, let us have a look at some famous apps that are built with ReactJS
#1 INSTAGRAM
Using the ReactJS library, Instagram offers users exceptional features to explore and enjoy.
#2 NETFLIX
React has been optimized for Netflix’s Gibbon platform, enabling it to function smoothly on low-performance TV devices.
#3 WHATSAPP
WhatsApp uses ReactJS, Underscore.js, and Velocity.js for efficient and impressive user interface-building and performance.
CONCLUSION
When choosing between AngularJS and ReactJS for your next front-end development project, several factors should be considered. AngularJS, with its comprehensive framework, is well-suited for large-scale applications that require extensive features and a structured development process. On the other hand, ReactJS, with its lightweight library approach and virtual DOM, excels in rendering performance and component reusability.
If you prioritize performance, flexibility, and a gentle but steep learning curve top javascript framework, ReactJS may be the ideal choice. It offers a more modern JavaScript-focused development experience and better integration with external libraries. However, if you prefer a complete framework with robust features, binding capabilities, and a supportive community, AngularJS can be a valuable option.
Ultimately, the decision between AngularJS and ReactJS depends on the specific requirements of your project, the development team’s expertise, and the scalability of the various AngularJS, ReactJS, and response- components of the area soon. By carefully evaluating the strengths and weaknesses of each framework, you can make an informed choice that aligns with your project goals and objectives.
Remember to consult TechnBrains, to hire a mobile app developer to ensure the successful implementation of your front-end development project.
FAQS
Is React well for front-end developers?
Yes, React is well-suited for front-end developers. With its reusable components, efficient Rendering, JSX syntax, and strong community support, React provides an excellent framework for building modern and interactive user interfaces.
Are AngularJS and ReactJS the same?
No, AngularJS and ReactJS are not the same. They are different JavaScript frameworks with distinct approaches to building user interfaces. AngularJS is a complex platform comprehensive framework, while ReactJS is a lightweight library focused on component-based UI development.
Is React better than AngularJS?
The answer depends on the specific requirements and preferences of the project. ReactJS is known for its performance, reusability, and virtual DOM, making it a popular choice for many developers. However, AngularJS offers a complete framework and extensive features, making it suitable for large-scale applications.
Can we use AngularJS with React?
Yes, it is possible to use AngularJS with React, but it requires careful integration and consideration of their different approaches. Combining both frameworks extensively within their single-page applications of the same code in a single project is not recommended, as they have conflicting concepts and could lead to complexity and potential conflicts.