So, you’re working on building a mobile app and deciding on the best tech stack to use? It may sound like a small decision, but trust me, it’s a big deal. The mobile app tech stack – a combination of programming languages, frameworks, tools, and platforms – lays the groundwork for building and running your app. This choice is pivotal: it influences everything from cost and development speed to performance and maintenance. Also, let’s remember about user experience and making sure your app stands the test of time.
So, what are your choices? Well, there are three main ways to develop a mobile app stack: native, hybrid, and cross-platform. Each one has its own advantages and disadvantages, and the best choice for your app will depend on what you need and what you want to achieve.
In this blog, we dive deep into the intricacies of choosing the most suitable mobile app tech stack. We’ll explore the various components that make up a tech stack, compare the differences between mobile and web app technology stacks, and outline the key considerations that should guide your decision.
Mobile App Development Statistics for 2023
When you’re figuring out the best mobile app tech stack, it is important to know what’s popular and effective. Here are some simple insights:
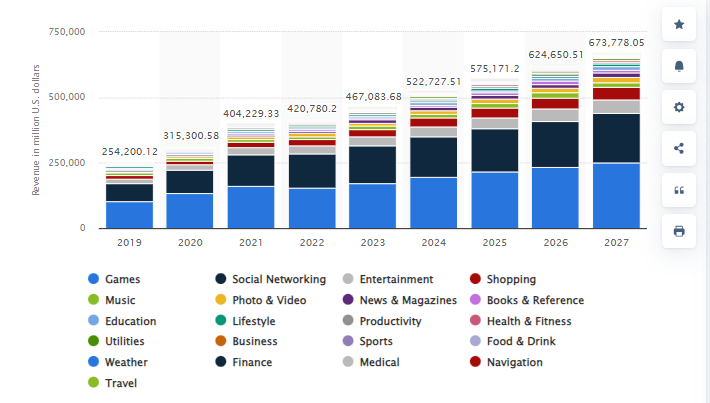
- According to Statista, the mobile app industry is projected to generate more than $935 billion in revenue by 2023.
- The Apple App Store has 1.96 million apps, while the Google Play Store has 2.87 million apps available for download, giving you an idea of the competition.
- In 2023, people spend 90% of their smartphone time on apps, which averages to about 2 hours and 51 minutes.
Free vs. Paid Downloads
When you are creating a mobile app, one of the most important things to consider is how you’re going to make money from it. If you decide to charge people for downloading your app, consider whether people will actually be willing to pay for it. Most apps that people download these days are actually free. According to research, mobile users generally don’t expect to pay for app downloads, especially since there are so many free apps available on the Apple App Store and Google Play Store.
Many mobile users who are used to accessing free app downloads may prefer to avoid paying for the same. However, it’s worth noting that free apps generate 98% of all app revenue. Therefore, offering apps for free can still be a profitable business strategy. In-app purchases are a great way for mobile app developers to monetize their apps.
As such, developers can launch both paid and free apps. However, not all apps should be paid for. Business owners can enhance their customer’s experience by offering free app downloads as an extension of their business.
Why Mobile App Tech Stack is Important?
Now that we have an overview of mobile app stats in 2023, let’s get down to one of the crucial parts, which is why selecting the right mobile app tech stack is important.
- The selection of mobile app tech stack is not just a technical decision but a strategic one as well.
- It affects not only the mobile app development process but also the long-term maintainability and scalability of the app.
- A well-chosen tech stack ensures that your app is robust, responsive, and ready to meet the evolving demands of users and keep up with the technology trends.
Whether you’re a budding entrepreneur, a seasoned developer, or a business strategist, understanding the nuances of a mobile app tech stack is crucial in today’s tech-centric world.
Understanding the Mobile App Tech Stack
The world of mobile app development can be complex, especially when it comes to choosing the right technology stack. Understanding the mobile app tech stack is critical for creating an app that is not only functional but also efficient and user-friendly.
What is a Tech Stack?
A mobile app tech stack is like a set of tools that developers use to build a mobile app. It includes programming languages like Swift for iPhones or Kotlin for Androids, the frameworks for creating the app’s appearance and behavior, the special software used for writing code like Xcode for iOS app development or Android Studio for Android app development, and other tools for managing the app’s data, connecting it to the internet, and making sure it works well. It’s like a recipe that developers follow to create a mobile app.
Front-End
Font end is the user interface of the app, the part that users interact with. It includes everything the user experiences directly, from graphics and page layout to user navigation. Technologies commonly used for front-end development in mobile apps include HTML, CSS, and JavaScript.
Back-End:
The back end is where the app’s core logic lives. It’s responsible for server-side operations, database management, and user authentication. This part of the stack isn’t visible to the users but is the backbone for the app to function. Technologies for back-end development can vary, including programming languages like Python, Ruby, or Java, frameworks like Django or Rails, and database systems like MySQL or PostgreSQL.
Platform:
The mobile platform is the operating environment in which the app runs. Major mobile platforms are iOS and Android, each requiring specific development tools and programming languages like Objective-C, Swift (for iOS), Java, or Kotlin (for Android).
Hosting:
This component involves the servers where the app’s back end operates. Hosting solutions can include services like Linux, Apache and cloud-based platforms such as Amazon Web Services (AWS).
Differences between Mobile and Web App Tech Stacks
While there are similarities in the tech stacks used for mobile and web applications, significant differences must be considered:
| Mobile App Tech Stack |
Web App Tech Stack |
| Designed for specific platforms (iOS or Android) |
Run in web browsers, adaptable to various platforms |
| Native languages like Objective-C or Swift for iOS, Java or Kotlin for Android |
Often developed with languages like Python, Ruby, and JavaScript |
| Tailored to the platform (e.g., SwiftUI for iOS, Android SDK for Android) |
More universal frameworks like Rails, Django, or ASP.NET |
| Optimized for specific device screens and input methods |
Designed to be responsive across multiple device types and screen sizes |
| Distributed via app stores, impacting updates and monetization |
Accessible directly through a web browser |
Mobile apps are designed for specific platforms (iOS or Android), requiring platform-specific tools and frameworks. In contrast, web apps run in web browsers and are more adaptable to various platforms.
Mobile apps generally use native languages like Objective-C or Swift for iOS and Java or Kotlin for Android. Web apps, however, are often developed with languages like Python, Ruby, and JavaScript.
Mobile app development frameworks are tailored to the platform, such as SwiftUI for iOS or Android SDK for Android apps. Web apps leverage more universal frameworks like Rails, Django, or ASP.NET.
Mobile apps need to be optimized for specific device screens and input methods, whereas web apps are designed to be responsive across multiple device types and screen sizes.
Mobile apps are typically distributed via app stores, impacting how they are updated and monetized. Web apps, on the other hand, are accessible directly through a web browser.
Choosing Your Tech Stack

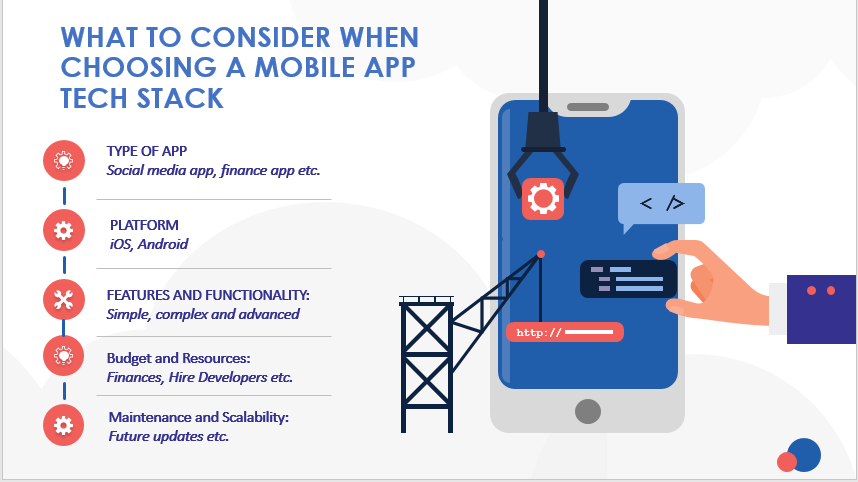
Navigating the complex world of mobile app development requires a solid understanding of the tech stack. The mobile app tech stack is a combination of programming languages, tools, and frameworks that bring your app to life. Here’s how to select the right one for your project. Following are the facts to consider when selecting a mobile app stack:
Type of App:
Are you creating a simple utility app or a feature-rich social media platform? The complexity of your app dictates the robustness of the tech stack needed.
Platform:
Are you targeting iOS, Android, or both? This choice significantly influences your tech stack, as some technologies are platform-specific.
Features and Functionality:
The functionalities you wish to include, like push notifications or AR/ VR Development reality, will have specific tech stack requirements.
Budget and Resources:
Your financial resources and the expertise of your development team are crucial in choosing a tech stack. Some stacks require more investment and skilled developers.
Maintenance and Scalability:
Consider how easy it is to maintain and scale the app with the chosen tech stack. Your app should be able to grow and evolve over time.
Development Options
There are three development options you can choose from, and each its own benefits:
| Criteria |
Native App Development |
Hybrid App Development |
Cross-platform App Development |
| Performance |
High |
Moderate |
Balanced (Efficiency vs. Native Performance) |
| Development Time |
Longer |
Shorter |
Moderate |
| Cost |
Higher (Separate codebases) |
Lower (Single codebase) |
Moderate (Balanced cost due to shared codebase) |
| Access to Device Features |
Full access |
Limited access, depends on plugins |
Varied (depends on framework capabilities and plugins) |
| User Experience |
Native look and feel |
May lack the native feel, especially for UI interactions |
Closer to native, but some variations may exist |
| Maintenance Effort |
Separate codebases for iOS and Android |
Easier maintenance with a single codebase |
Single codebase for both platforms, but may face challenges |
| Time to Market |
Longer development time |
Shorter development time |
Moderate development time, faster than native |
| Platform-Specific Design |
Adheres closely to platform guidelines |
May require extra effort to match platform design |
Close to native, but may still have platform-specific nuances |
| Community and Support |
Robust support from platform communities |
Varied support, depends on the chosen framework |
Active community support for popular frameworks |
| Examples of Frameworks/Tools |
iOS (Swift, Objective-C, Xcode), Android (Java, Kotlin, Android Studio) |
Cordova, PhoneGap, Ionic |
React Native, Flutter, Xamarin |
Native App Development Mobile App Tech Stack:
Languages and Tools for native app development:
For iOS: Swift and Objective-C with the primary integrated development environment (IDE) being Xcode.
For Android: Java and Kotlin with Android Studio as the preferred IDE.
Advantages of Native App:
High Performance: Native apps are optimized for the specific platform, providing better performance.
Full Access to Device Features: Developers have direct access to device functionalities, resulting in richer user experiences.
Superior User Experience: Native apps offer a seamless and intuitive user interface consistent with the platform’s design principles.
Disadvantages of Native App:
Time-Consuming and Expensive: Developing separate codebases for iOS and Android can be more time-intensive and costly.
Platform-Specific Code: Maintenance requires updates for each platform separately.
When to Choose Native App Development:
High Performance is Critical: If your application requires maximum performance and responsiveness, especially for graphics-intensive or resource-demanding tasks, native development is the way to go.
Access to Device Features: When your app heavily relies on accessing specific device features (like camera, GPS, sensors) and you want full control over them, native development provides the best integration.
Platform-Specific Design Guidelines: If adhering closely to the platform’s design principles (e.g., Material Design for Android or Human Interface Guidelines for iOS) is crucial for a seamless user experience, native development ensures a native look and feel.
Native App Cost:
Below is native app cost:
| App type |
App Cost (1 platform, native) |
Time |
| Basic native app cost |
$50,000 to $70,000 |
7-9 weeks |
| Medium-complexity native app cost |
$70,000 to $100,000 |
2-3 months |
| Complex native app cost |
from $100,000 |
4+ months |
Hybrid App Development Mobile App Tech Stack:
Languages and Tools Hybrid App Development:
Web Tech Stack: Utilizes web technologies such as HTML, CSS, and JavaScript.
Frameworks: Cordova, PhoneGap, or Ionic for creating cross-platform applications.
Advantages of Hybrid App:
Faster and Cheaper Development: One codebase can be used for both iOS and Android, reducing development time and costs.
Unified Codebase: Easier maintenance and updates as changes can be applied universally.
Disadvantages of Hybrid App:
Lower Performance: Hybrid apps may not perform as well as native apps due to the abstraction layer between the code and the device’s native features.
Potentially Less Intuitive User Experience: UI may not seamlessly integrate with the platform’s design guidelines.
When to Choose Hybrid App:
Limited Budget: If you have budget constraints and need to develop for both iOS and Android platforms, a hybrid approach allows you to share a single codebase, reducing costs.
Faster Time to Market: When speed is a priority and getting your app to market quickly is crucial, hybrid development often has shorter development cycles compared to native development.
Less Emphasis on Native Features: If your app doesn’t heavily rely on device-specific features or performance-critical tasks, and a consistent user experience across platforms is acceptable, a hybrid approach is a pragmatic choice.
Hybrid app cost:
The cost of developing a hybrid mobile application depends on several factors. We understand that cost is a significant factor when it comes to making a decision. If you consult with an Android or iOS development company, the cost of building each app can range between $50,000 to $100,000 and more.
However, building separate apps for each platform can end up costing you more than $200,000 to $250,000. That’s where hybrid app development can help you save a lot of money while still delivering a great app.
Cross-platform App Development Mobile App Tech Stack:
Cross Platform Frameworks:
Frameworks: React Native, Flutter, or Xamarin allow developers to use a single codebase for both iOS and Android.
Advantages of Cross Platform:
Balance Between Performance and Development Efficiency: Cross-platform frameworks aim to provide a good balance, offering efficient development while maintaining reasonable performance.
Broader Audience Reach: Target both major platforms with a shared codebase, expanding the app’s potential user base.
Cons of Cross Platform:
Platform-Specific Limitations: Some advanced features or optimizations may be platform-specific and not fully supported by cross-platform frameworks.
Performance Issues: While improved compared to hybrid apps, cross-platform apps may still face performance challenges, especially for resource-intensive tasks.
When to Choose Cross-platform App Development:
Balanced Performance and Efficiency: If you seek a balance between performance and development efficiency, cross-platform frameworks like React Native, Flutter, or Xamarin offer a compromise that allows you to write code once and deploy it on both platforms.
Broader Audience Reach: When reaching a wider audience with a single codebase is a priority, cross-platform development allows you to target both major platforms, minimizing the need for separate development efforts.
Shared Codebase Maintenance: If maintaining a single codebase for both platforms is crucial for ease of maintenance and updates, cross-platform development simplifies the development lifecycle.
Cross-platform app cost
The cost of a cross-platform app can vary depending on factors like how complex the app’s features are, where the developers are located, and how many screens are involved. Youcan expect to pay somewhere between $10,000 and $50,000. And remember the ongoing costs of maintaining and scaling the app!
Examples from Industry Leaders
Understanding the mobile app tech stackmore explicits clearer when examining how industry giants like Facebook, Airbnb, Uber, Instagram, and Twitter have approached their development. Each of these companies has tailored their technology stack to meet their specific needs, providing valuable insights for anyone considering their tech stack for a mobile app.
Facebook’s Tech Stack

Facebook employs a robust tech stack, featuring PHP, React, and Cassandra. Its infrastructure leverages HHVM for efficient code execution, ensuring a seamless user experience at scale.
- Native Development Approach: Facebook uses a native tech stack for its iOS and Android apps.
- Languages and Tools: The apps are developed using Objective-C, Swift (iOS), Java, and Kotlin (Android).
- Frameworks and Libraries: UIKit (iOS) and Android SDK (Android) are central, supplemented by React Native and GraphQL for specific functionalities.
- Insight: Facebook’s choice of a native approach underscores the importance of performance and user experience in social media apps.
Airbnb’s Hybrid Approach

Airbnb utilizes a hybrid approach, combining native and web technologies. React Native powers an app like airbnb for its mobile app tech stack, enabling cross-platform development while maintaining a native user experience.
- Combining Native and Web Technologies: Airbnb uses a hybrid tech stack for its mobile apps.
- Core Technologies: The codebase is primarily in JavaScript, compiled into native code using React Native.
- Platform-Specific Integration: They use native development frameworks like UIKit and Android SDK for particular features.
- Insight: Airbnb’s hybrid approach demonstrates how to blend web and native elements for a seamless user experience across platforms.
Uber’s Optimised Tech Stack

An app like Uber uses a mobile app tech stack that is optimized for performance and scalability. It relies on Node.js for backend, React for frontend, and a microservices architecture, ensuring efficient and reliable services globally.
- Focused on Native Development: Uber, like Facebook, opts for a native tech stack.
- Diverse Language Use: The apps are built using Objective-C, Swift, Java, and Kotlin.
- Libraries and Frameworks: They leverage RxJava and Retrofit, along with UIKit and Android SDK.
- Insight: Uber’s tech stack highlights the need for real-time performance and reliability in a transportation app.
Instagram’s Focus on Native Technologies

An app like Instagram prioritizes native development with Swift and Kotlin for iOS and Android, respectively. This mobile app tech stack focuses on enhancing performance, provides full access to device features, and ensures a seamless user interface.
- Native Development for Performance: Instagram uses a native tech stack for its mobile apps.
- Languages and Frameworks: The apps are developed in Objective-C, Swift, Java, and Kotlin, using UIKit and Android SDK.
- Third-Party Tools: Additional tools like AFNetworking and Facebook SDK are used for specific functionalities.
- Insight: Instagram’s tech stack choice emphasises the importance of high performance and smooth user experience in image and video-intensive applications.
Twitter’s Scalable Tech Stack

Even before the bird fled, X formerly known as Twitter has a exceptional mobile app tech stack. Twitter’s scalable mobile app tech stack includes Java, Scala, and Ruby. Its microservices architecture ensures flexibility and scalability, allowing Twitter to handle vast amounts of data and user interactions efficiently.
- Native Approach for Scalability: Twitter also employs a native tech stack for its iOS and Android apps.
- Development Tools: The apps are built using Objective-C, Swift, Java, and Kotlin.
- Frameworks and Libraries: Twitter integrates UIKit and Android SDK, as well as Fabric and Crashlytics for analytics and performance monitoring.
- Insight: Twitter’s tech stack reflects the need for handling large volumes of real-time data and interactions.
Making the Right Decision
To make the right decisions about your mobile app tech stack, start by setting clear goals. Define the core purpose and target audience, guiding your technology choices based on these factors. Consider feature-specific needs to align functionalities with the appropriate tech stack.
Evaluating Crucial Factors:
Consider cost implications when choosing a mobile app tech stack. Explore how different stacks may impact your budget, both during initial development and long-term maintenance. Assess the development timeline, understanding the relationship between tech stacks and the speed at which your app can be brought to market. Ensure the chosen stack optimizes app performance for a smooth user experience and discuss the importance of scalability for future growth.
Tech Stack Selection in Practice:
For simple apps, consider the MEAN stack, while more complex applications benefit from combinations like Java/Kotlin or Swift/Xcode. Explore industry examples to see how successful apps align their mobile app tech stack with specific goals.
Facebook’s native stack prioritizes performance, while Airbnb’s hybrid approach combines native and web technologies for cross-platform development with a native feel. Understanding these choices can guide your decision-making process for a tech stack that suits your app’s unique needs and goals.
Conclusion
As we wrap up our exploration of the mobile app tech stack, it’s vital to reiterate the importance of this decision in your app development process. Your choice of technology stack – the combination of programming languages, frameworks, tools, and platforms – serves as the backbone of your mobile app, influencing everything from cost and speed to performance and user experience.