If you’re wondering whether you can build a web app using FlutterFlow, the answer is a resounding yes! FlutterFlow allows you to create and publish web applications just as easily as mobile apps. With its intuitive interface, you can design responsive layouts, solve compatibility issues, and build seamless web experiences without extensive coding.
As an experienced FlutterFlow developer, I’ve built numerous functional and visually stunning web applications. In this guide, I’ll walk you through everything you need to know about FlutterFlow web development in 2025—whether you’re a beginner or an experienced coder.
If you’re a business looking to develop a scalable web or mobile app, partnering with an Android app development company that understands FlutterFlow can save you time and costs. Let’s explore how FlutterFlow makes web development effortless!
What is FlutterFlow?
FlutterFlow is a visual development platform built on top of the robust Flutter framework. It empowers you to design, develop, and deploy beautiful mobile and web applications – all without getting bogged down in complex code.
Why Choose FlutterFlow for Web Apps?

As a leading mobile app development company in New York, we’ve discovered an abundance of web development tools. However, FlutterFlow remains our top choice for building web applications. Here’s why:
Rapid Prototyping and Development: FlutterFlow’s visual interface allows for fast prototyping and development. Drag-and-drop functionalities, pre-built widgets, and a vast library of templates (we’ll discuss these later!) significantly accelerate the development process compared to traditional coding methods.
Single Codebase for Mobile and Web: Imagine building a mobile app and a web app simultaneously with minimal code duplication. FlutterFlow makes this dream a reality. With a single codebase, you can ensure design consistency across platforms and streamline maintenance efforts.
Reduced Development Costs: By leveraging pre-built components and a visual interface, FlutterFlow can minimize development costs compared to building from scratch. This makes it an attractive option for startups, small businesses, and MVP development.
Focus on Business Logic: FlutterFlow handles the heavy lifting of UI development. This frees you, the developer, to focus on crafting the core business logic and functionalities of your web app, leading to a more efficient development process.
Building a Scalable Finance App with FlutterFlow – The Ab Money Case Study
Wondering whether you can build a seamless yet scalable finance application using FlutterFlow? Well, Ab Money, a revolutionary finance app, just did that by leveraging the great potential of this amazing web development tool. Let’s explore their success story and explore how FlutterFlow empowered them to build a user-friendly and scalable finance app.
The Challenge
The founders of AB Money envisioned an intuitive personal finance app that could resolve the hassle of money management for users. Their key objectives included –
- A modern, sleek user-interface that can offer enhanced experience.
- Dynamic features including investment tracking and budgeting tools.
- Cost-effective development without exhausting timelines.
- Guaranteed scalability to easily accommodate the growing user-base.
The FlutterFlow Solution
Ab Money discovered FlutterFlow and recognized its potential to streamline its development process. FlutterFlow’s visual development interface allowed them to:
- Rapidly Prototype and Design: The drag-and-drop functionality and pre-built UI components enabled Ab Money’s team to prototype and iterate on their app’s design quickly. This accelerated the development process and ensured a user-centric approach.
- Focus on Core Functionalities: By leveraging pre-built widgets and functionalities, Ab Money’s developers could dedicate their efforts to crafting the app’s core features like budgeting tools, investment tracking, and seamless money management experiences.
- Cost-Effective Development: FlutterFlow’s cost-effective development model allowed Ab Money to stay within budget while achieving its desired outcomes. This is particularly beneficial for startups and businesses with limited resources.
The Results
Ab Money’s FlutterFlow-powered app launch was a resounding success. Here are some key achievements:
- Exceptional User Experience: The intuitive and visually appealing UI, designed with FlutterFlow, fostered user adoption and engagement.
- Scalability for Growth: The app’s architecture, built on FlutterFlow, allowed Ab Money to seamlessly scale its user base without compromising performance.
- Faster Time-to-Market: By utilizing FlutterFlow’s rapid development capabilities, Ab Money was able to launch its app significantly faster compared to traditional development methods.
The Takeaway
Ab Money’s story exemplifies how FlutterFlow empowers businesses to build high-performing web applications. By offering a user-friendly development environment, cost-effective solutions, and robust functionalities, FlutterFlow empowers even those without extensive coding experience to create innovative and successful apps. Whether you’re a startup or an established enterprise, partnering with the right mobile app development company in New York can certainly help with transforming your vision into reality, leveraging FlutterFlow at its best.
Considering building your finance app? Look no further than FlutterFlow experts from TechnBrains! Hire dedicated developers from us to get started with FlutterFlow today and turn your financial app vision into reality!
FlutterFlow Web App Templates: Accelerate Your Development
FlutterFlow templates are pre-built blueprints for web app functionalities. They offer a solid foundation of design and functionalities to start with and you can easily customize them in alignment with your specific business needs and requirements. These templates saves you from the hassle of starting from scratch, making development quicker, efficient, and cost-effective.
What Can You Build With FlutterFlow Templates?
FlutterFlow offers a variety of templates, each catering to a wide range of use cases and industries, including –
- E-commerce stores: Start your online store quickly with pre-built product listings, shopping carts, and checkout flows.
- Social media platforms: Foster user engagement with templates for news feeds, profiles, chat functionalities, and more.
- Dashboards and data visualization: Present complex data in an easily digestible format with pre-designed charts, graphs, and interactive elements.
- Business applications: Streamline workflows with templates for task management, project tracking, and user authentication systems.
And much more! The FlutterFlow template library is constantly expanding, offering a diverse selection for various web app needs.
Benefits of Using FlutterFlow Templates
As a seasoned FlutterFlow developer, I know the value of efficiency and a good starting point. That’s why I wholeheartedly recommend utilizing FlutterFlow’s extensive library of templates! Here’s why they’re a game-changer for your web app development:
- Jumpstart Your Development: Building an app from scratch can be time-consuming. FlutterFlow templates provide pre-built layouts and functionalities for various web app categories like e-commerce, social media, chat apps, and more. This allows you to bypass the initial design and development phase, saving you valuable time and resources.
- Focus on Customization: Templates aren’t meant to be rigid constraints. They act as a foundation you can customize to fit your specific needs. Think of them as pre-designed houses – you can change the paint color, add furniture, and personalize the layout to create your dream web app.
- Maintain Design Consistency: FlutterFlow templates offer a high level of design consistency. This ensures a professional and visually appealing user interface from the get-go. You can further refine the aesthetics to match your brand identity but have a solid base upon which to build.
- Explore Different Features: The template library provides exposure to various functionalities you might not have considered initially. Browsing through different categories can spark creative ideas and inspire you to incorporate valuable features into your web app.
- Learn by Example: Templates offer a fantastic way for beginners to understand how components are structured and interact within a web app. By dissecting pre-built functionalities, you can gain valuable insights and accelerate your learning curve in FlutterFlow development.
Pro Tips for Using FlutterFlow Templates
Here are some tips that might help you in your FlutterFlow web development:
- Identify Your Needs: Don’t just pick the first template that catches your eye. Clearly define the core functionalities your web app needs and choose a template that aligns with those requirements.
- Customize Wisely: While customization is encouraged, stay focused. Overly modifying a template can negate its time-saving benefits. Focus on essential changes that reflect your brand identity and unique app features.
- Combine Templates: The beauty of FlutterFlow is its flexibility. Don’t be afraid to combine elements from different templates to create a hybrid design that perfectly suits your vision.
- Understand the Limitations: Templates are a starting point, not a replacement for core development skills. You might need to add custom logic or integrate external APIs, requiring some coding knowledge.
You can significantly streamline your development process, build visually-appealing web apps faster, and focus on what matters most – crafting a unique and impactful user experience.
FlutterFlow vs. Other Platforms: What Sets It Apart?
Let’s compare the features and functionalities of FlutterFlow with other platforms to determine what makes it the best choice for developers.
FlutterFlow vs Flutter
You might be wondering: what is the difference between FlutterFlow and Flutter itself? Flutter is the open-source UI framework that forms the foundation of FlutterFlow. It offers complete control over every aspect of the app’s development. FlutterFlow, on the other hand, sits on top of Flutter, providing a low-code environment with pre-built widgets and functionalities. It streamlines development but offers less granular control compared to native Flutter development.
FlutterFlow vs Bubble
Both platforms offer visual development tools, but there are key differences. FlutterFlow excels in building native-looking mobile and web apps with a focus on performance and scalability. Bubble, however, leans towards web application development with a wider range of pre-built functionalities for specific use cases. The choice ultimately depends on your project requirements and desired level of control.
FlutterFlow AI
While there’s no official FlutterFlow AI yet, the platform is constantly evolving, and AI integration for code generation or design assistance could be a future possibility. Keep an eye on FlutterFlow’s development roadmap for exciting announcements.
FlutterFlow Cost
FlutterFlow offers a free plan with limitations, and paid plans with increased features and functionalities. It offers users three pricing plans: Free, Standard, and Pro. The Free plan allows you to start building and testing your application for free. The Standard plan, priced at $30 per month, enables you to download your project source code or APK.
Building Your First FlutterFlow Web App
Let’s take your FlutterFlow knowledge to the next level! Now that you’re familiar with the interface and core functionalities, it’s time to get your hands dirty and build a real web app. To solidify your understanding, we’ll create a simple yet practical to-do list application. This will allow you to explore various features and experience the development process firsthand.
Planning Your To-Do List App
Before diving into FlutterFlow, take a few minutes to plan your app’s functionalities. Here are some questions to consider:
- Basic Features: Will users only be able to add and mark tasks as complete, or will they be able to set deadlines or prioritize tasks?
- Data Storage: Where will the task data be stored? Will it persist after the user closes the app, or will it be a simple in-session list?
- User Interface (UI): How will the app look? Sketch out a basic layout with sections for adding tasks, displaying the list, and marking tasks complete.
Step-By-Step Guide to Building Your FlutterFlow Web App
Now, let’s jump into FlutterFlow and start building! Here’s a detailed breakdown of the process:
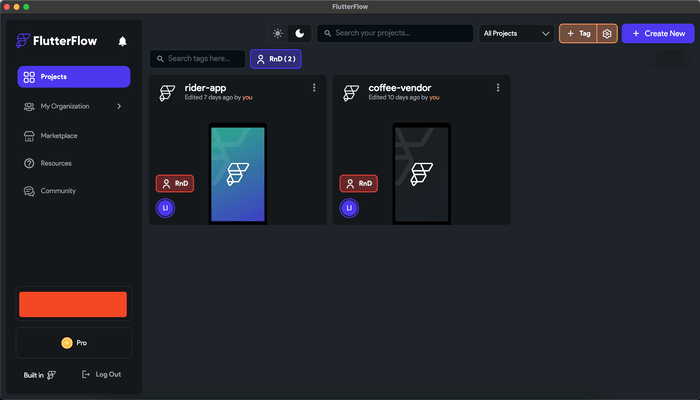
- Sign Up for FlutterFlow:
Pro Tip: Using existing templates might speed up your process, but building an app from scratch would ensure enhanced optimization.

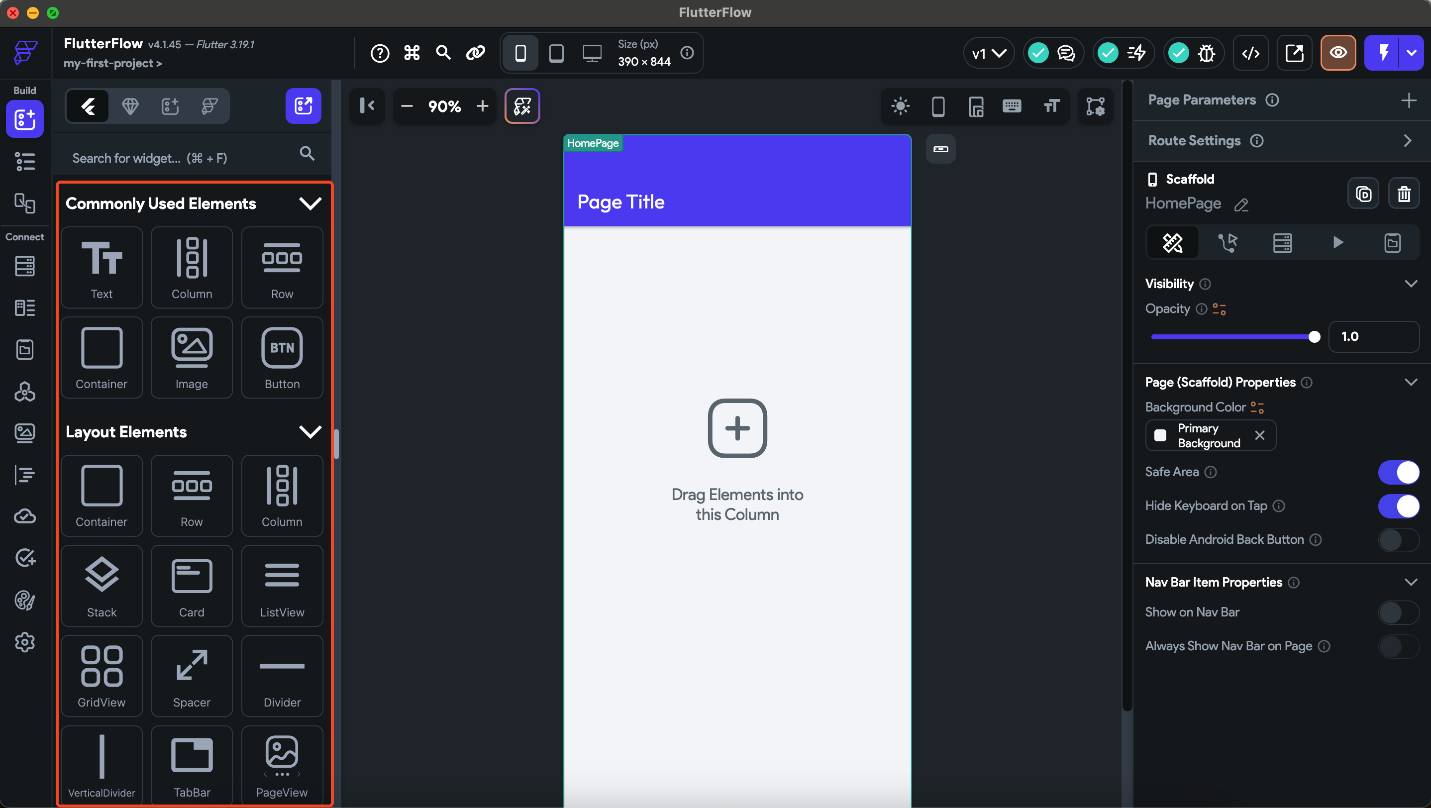
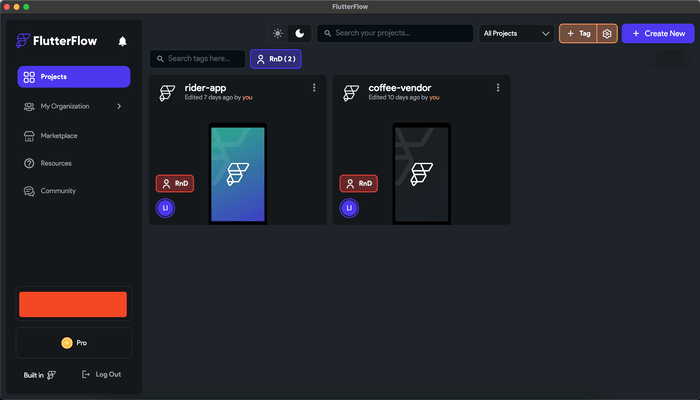
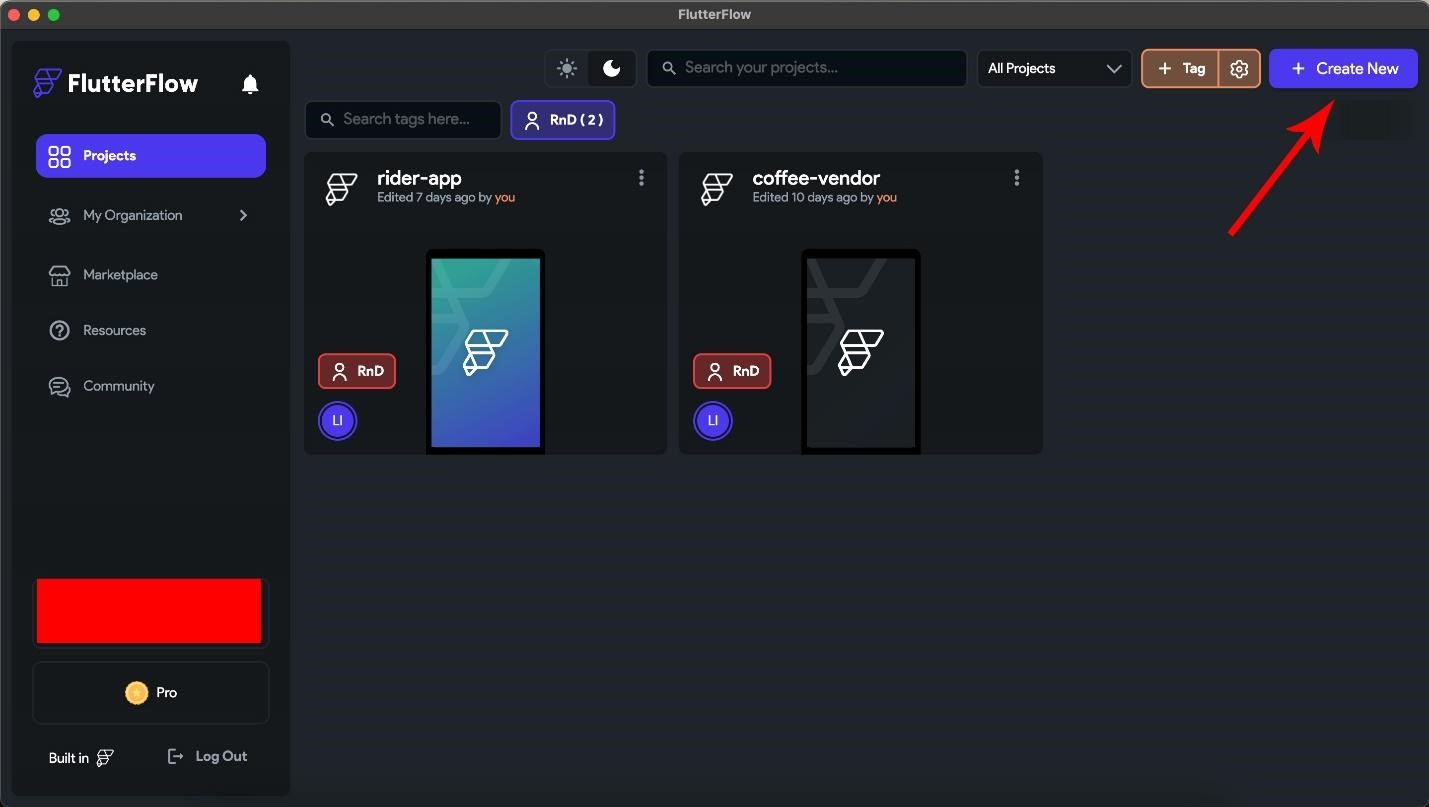
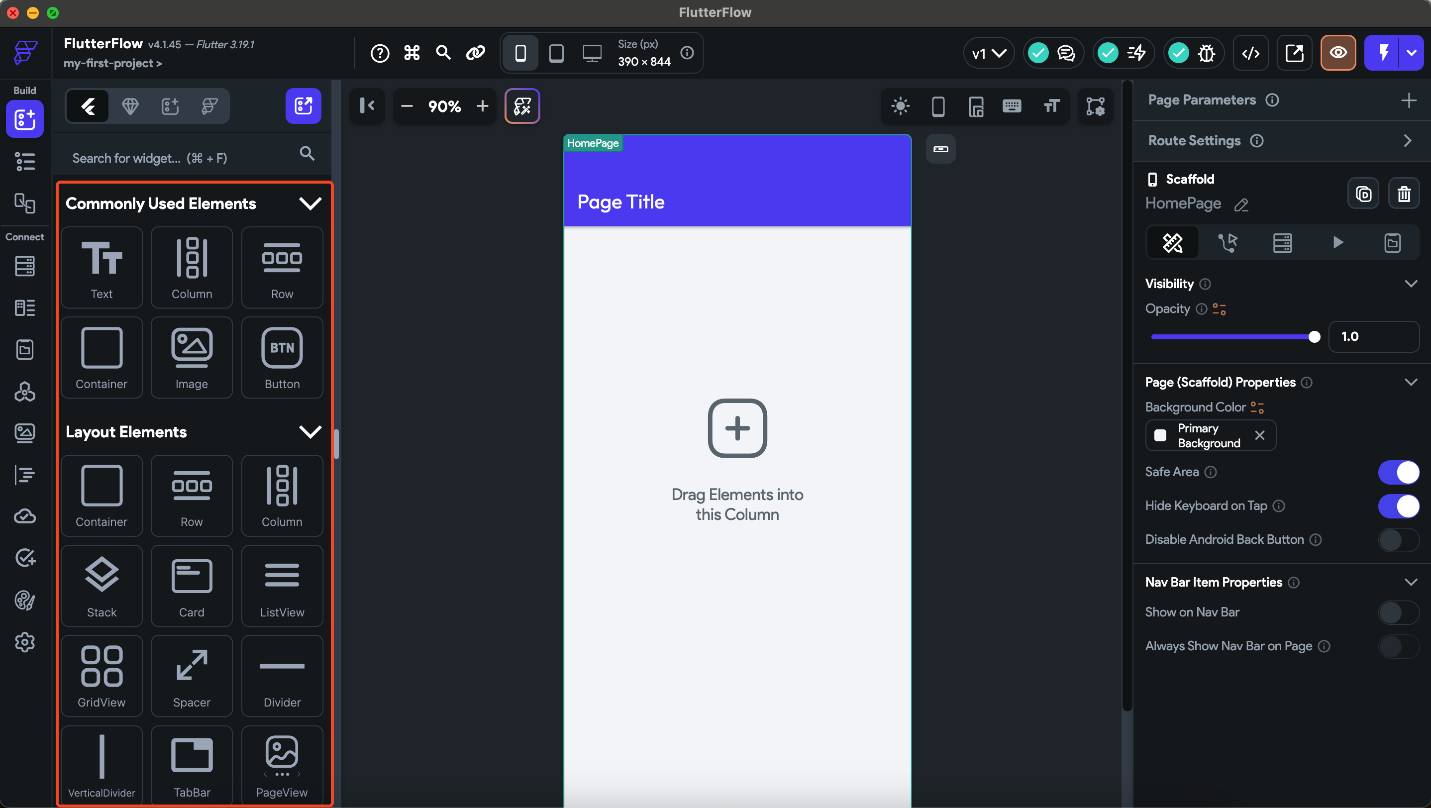
Home Screen of FlutterFlow
2. Creating the Screens:
Start by creating two screens: “Home” and “Add Task.” The “Home” screen will display the list of tasks, while the “Add Task” screen will allow users to enter new tasks.
Optimization Tip: avoid using excessive widgets. Instead, nly incorporate essential elements for a lightweight UI.

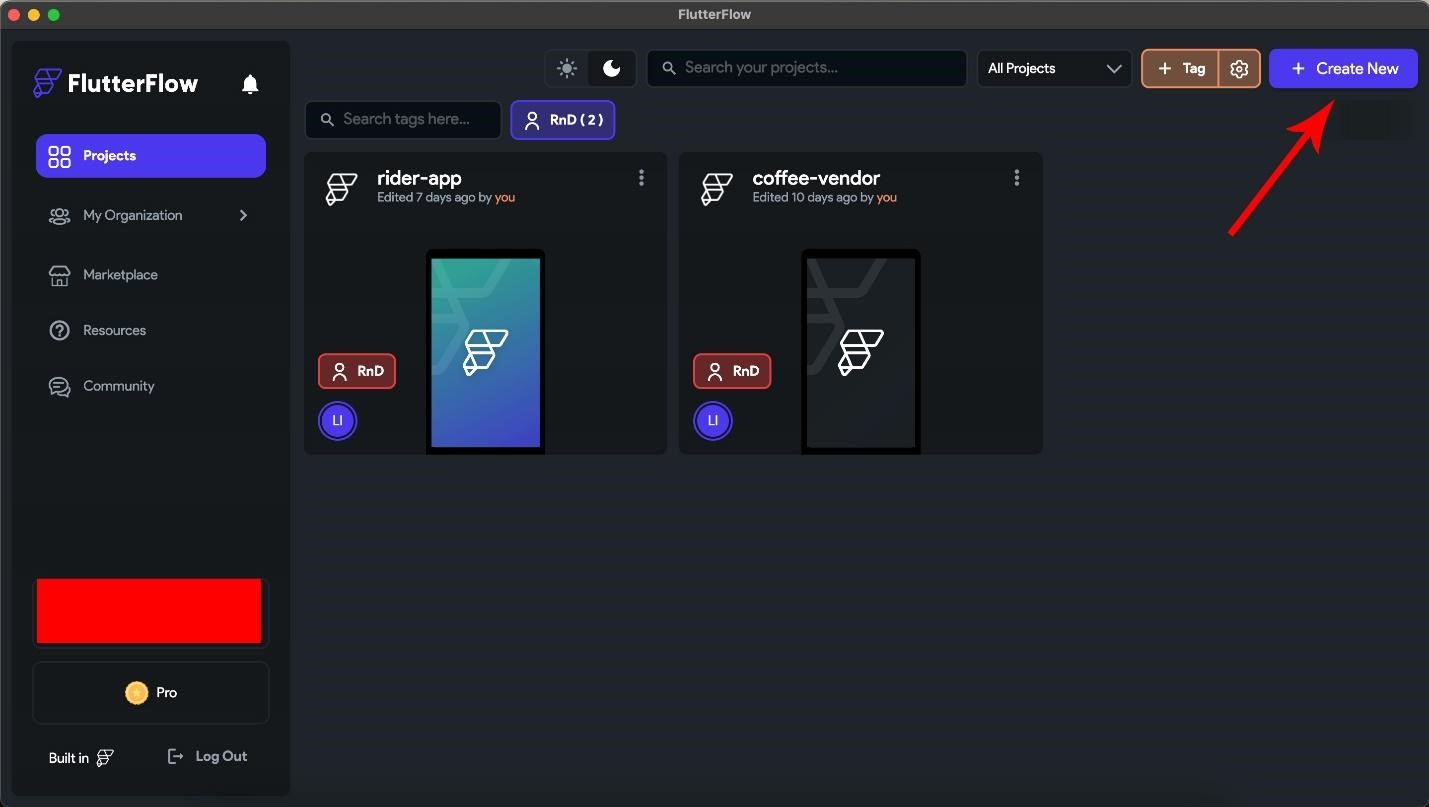
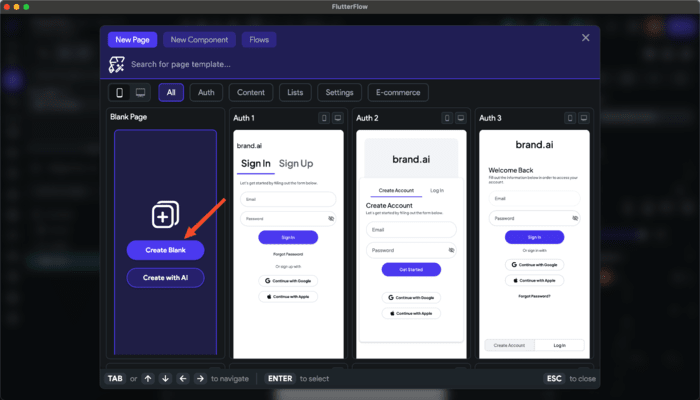
A screenshot of starting a new project with Flutterflow

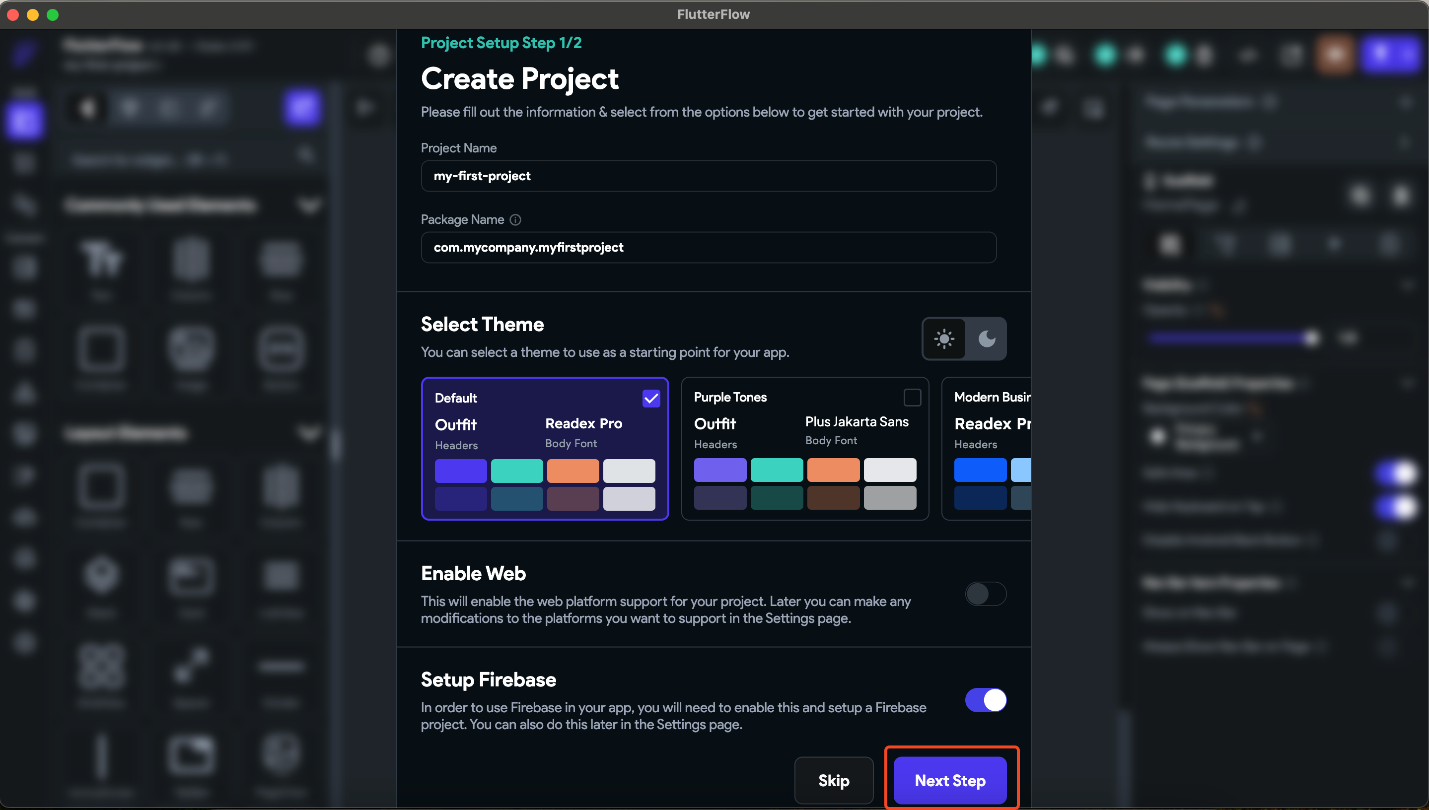
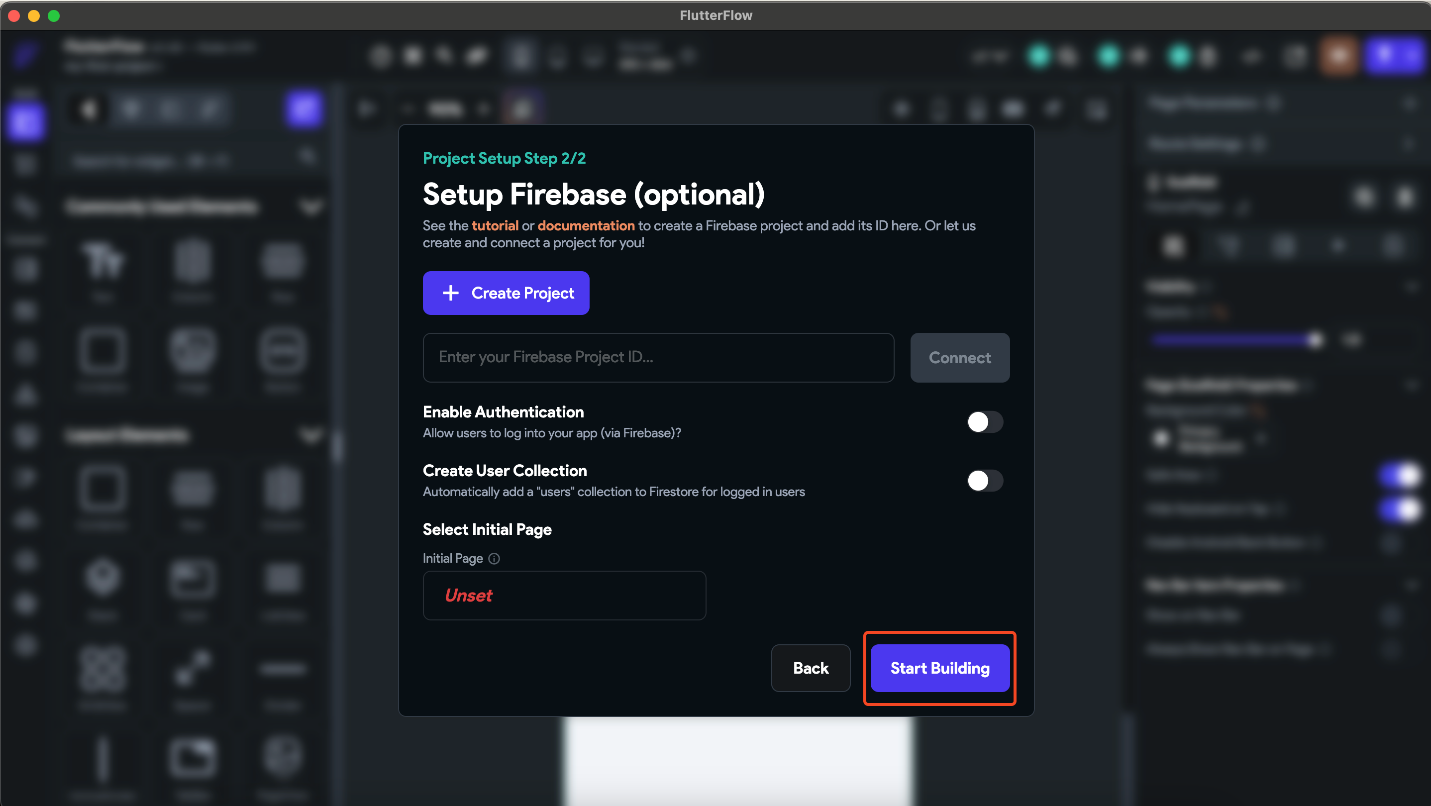
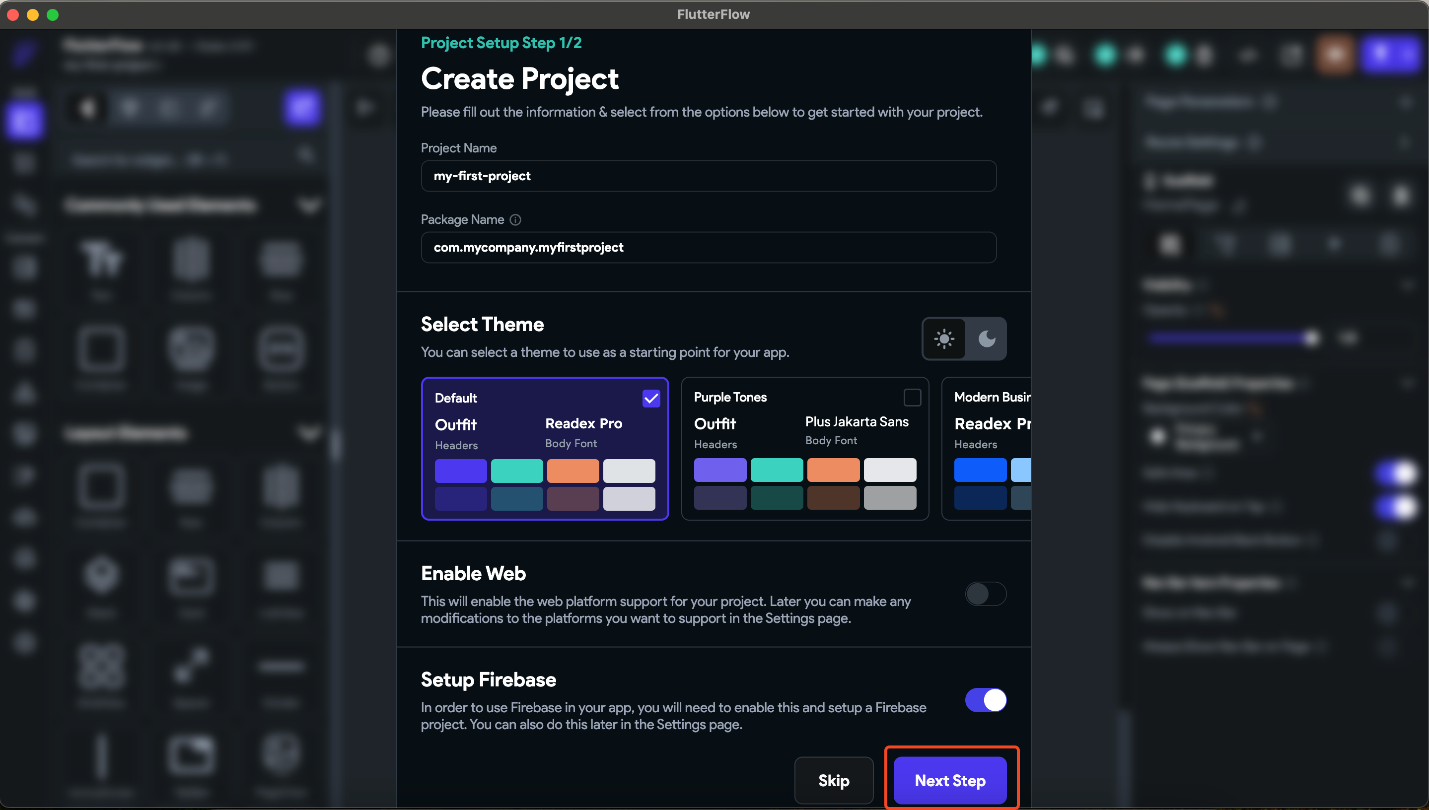
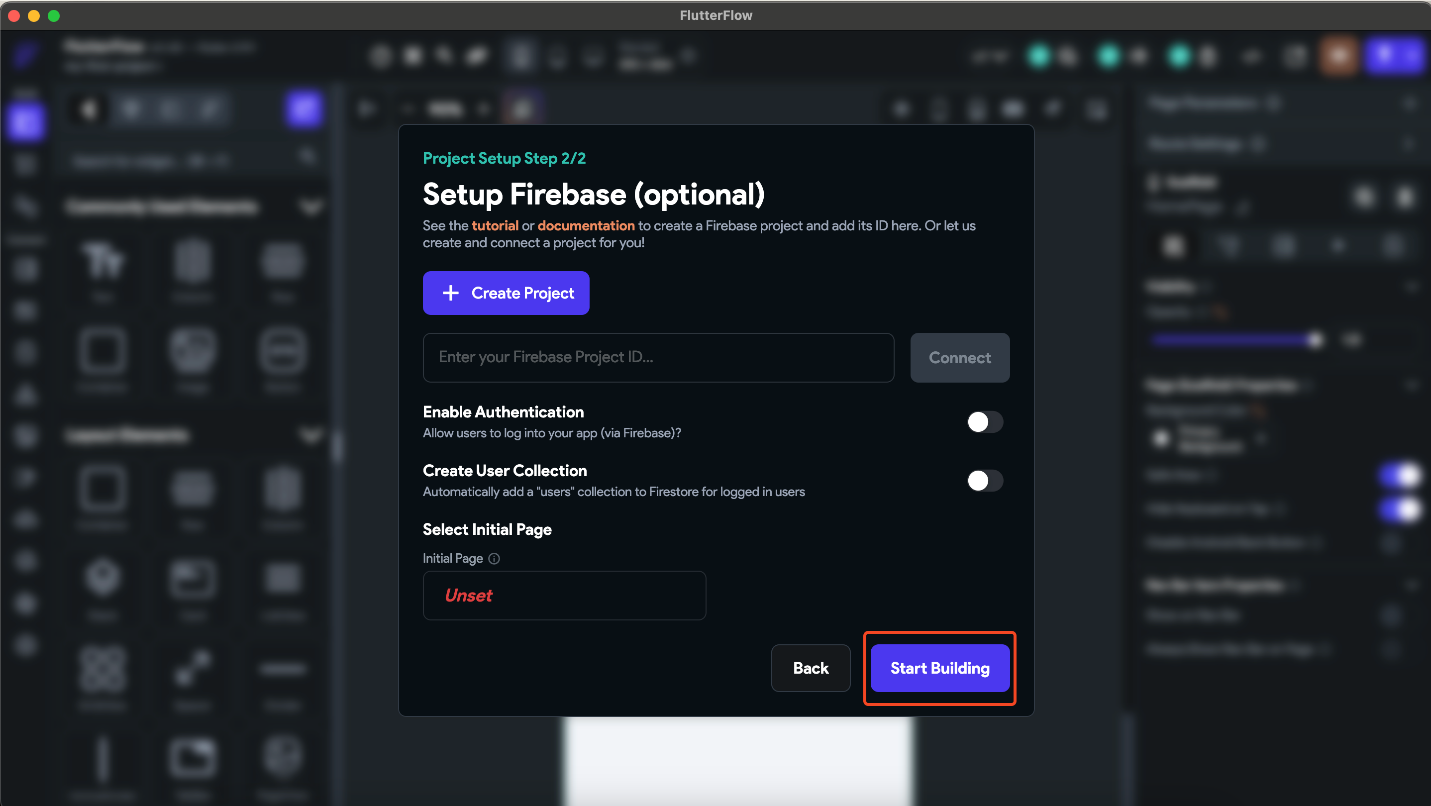
A screenshot of Project Setup Step 1/2

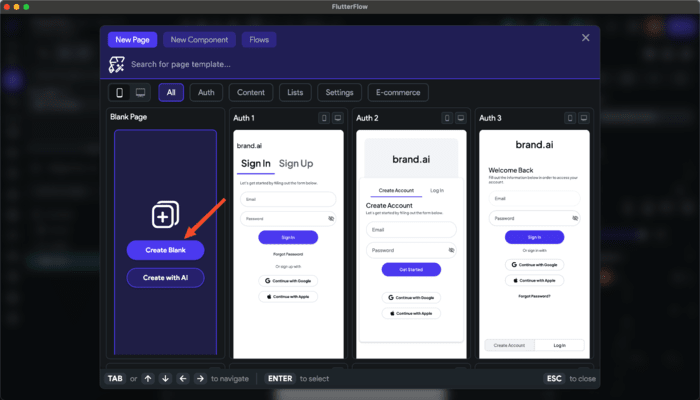
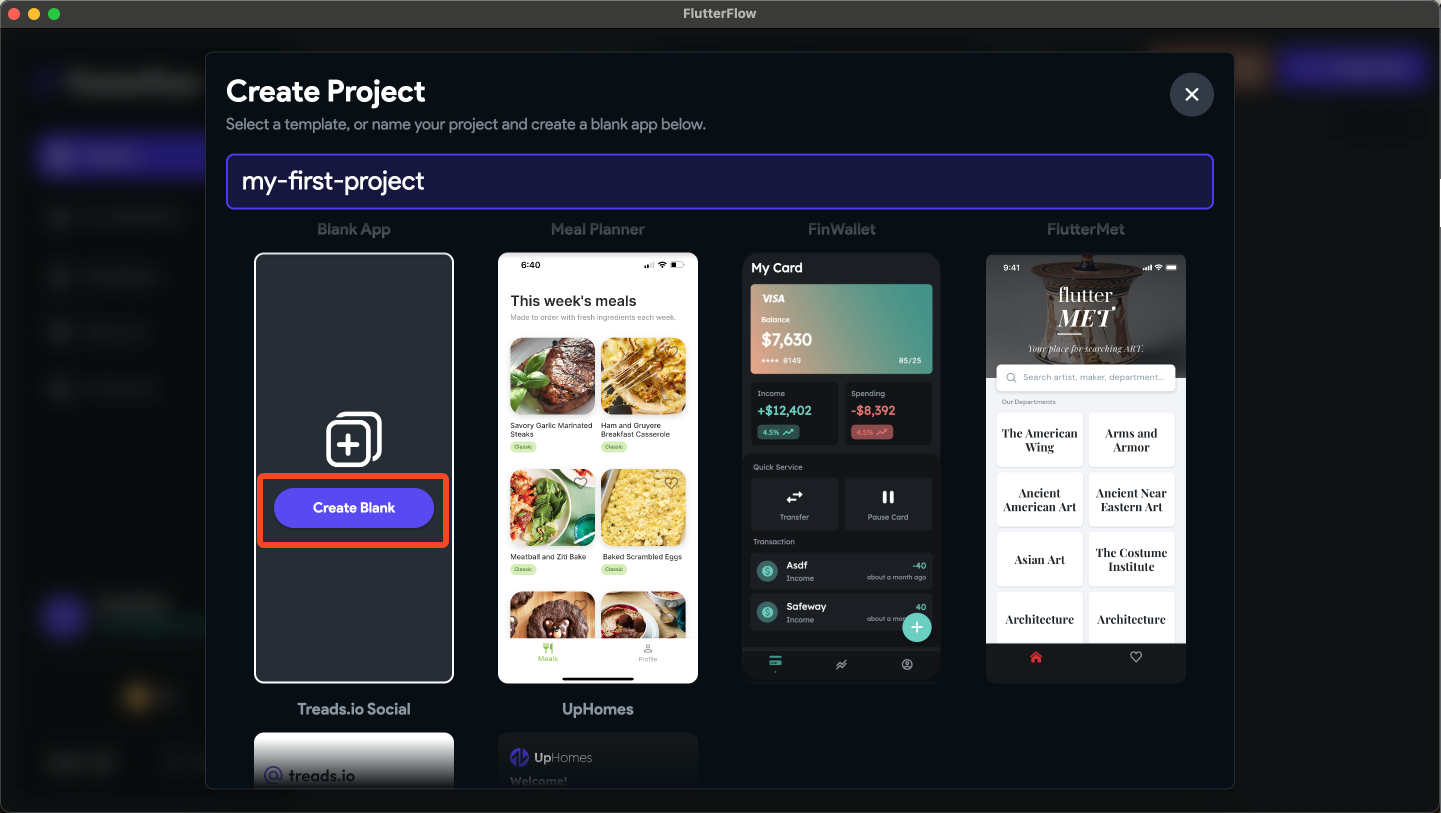
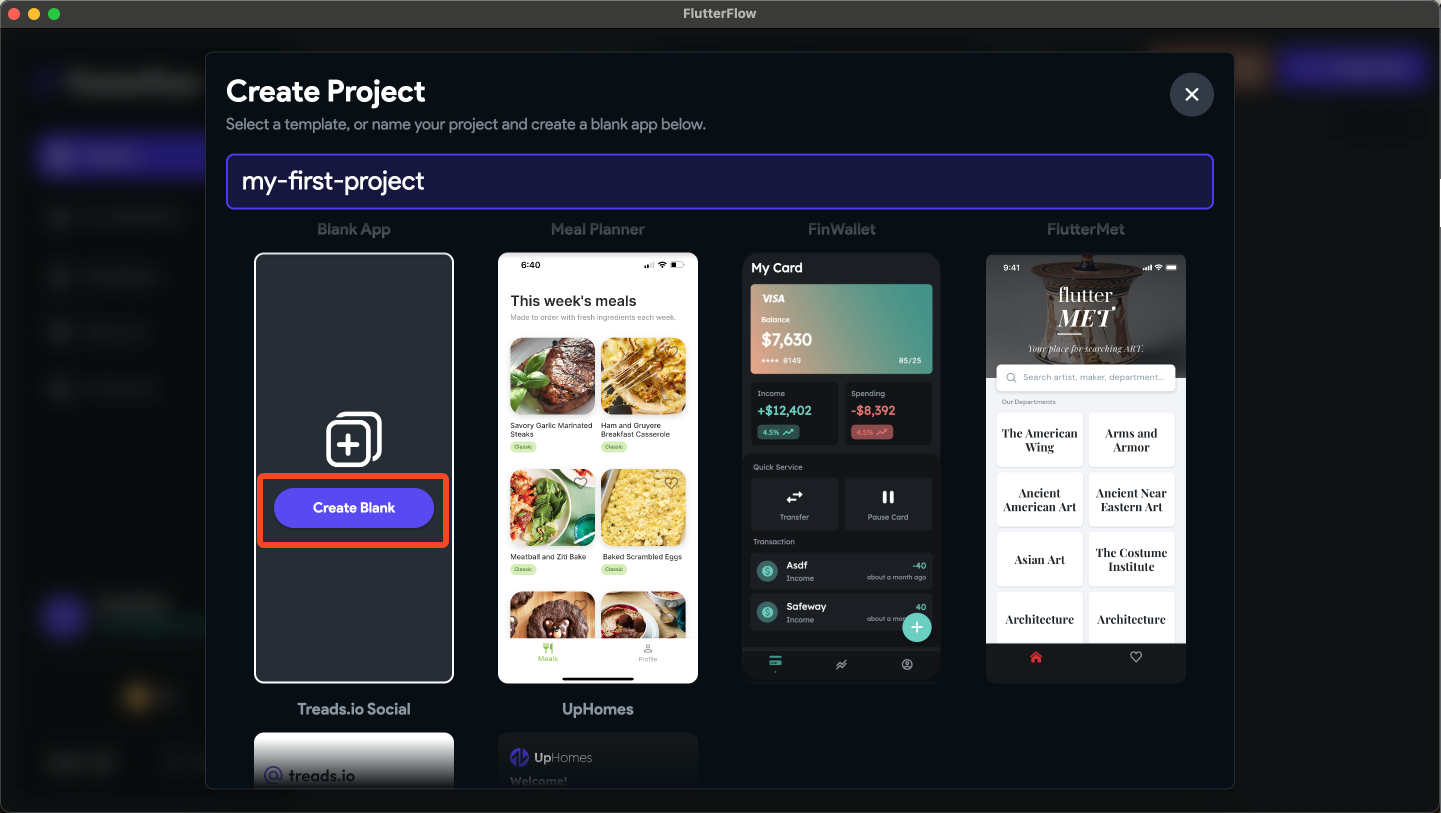
A screenshot of the Create Project Screen to create a blank project.


- Utilizing Templates (Optional): FlutterFlow offers pre-built templates for various functionalities. While we’re building a simple app from scratch this time, explore the “Lists” or “To-Do” templates category for inspiration on UI elements and layout ideas.
3. Designing the “Home” Screen:
- Drag and drop a “List” widget onto the “Home” screen. This will serve as the container for your task items.
- Customize the list’s appearance by adjusting its properties in the right-hand panel. You can change the background color, text style, and spacing between items.
- Add a “Text” widget above the list to display a title like “My To-Do List.”
Optimization Tip: keep your tasks stored in a firebase or local storage to maintain persistence instead of depending over temporary data sessions.

A screenshot of the widget library and list widget selection within FlutterFlow
- FlutterFlow offers a vast library of widgets for various functionalities. Explore the options and experiment to find the perfect fit for your design.
4. Building the “Add Task” Screen:
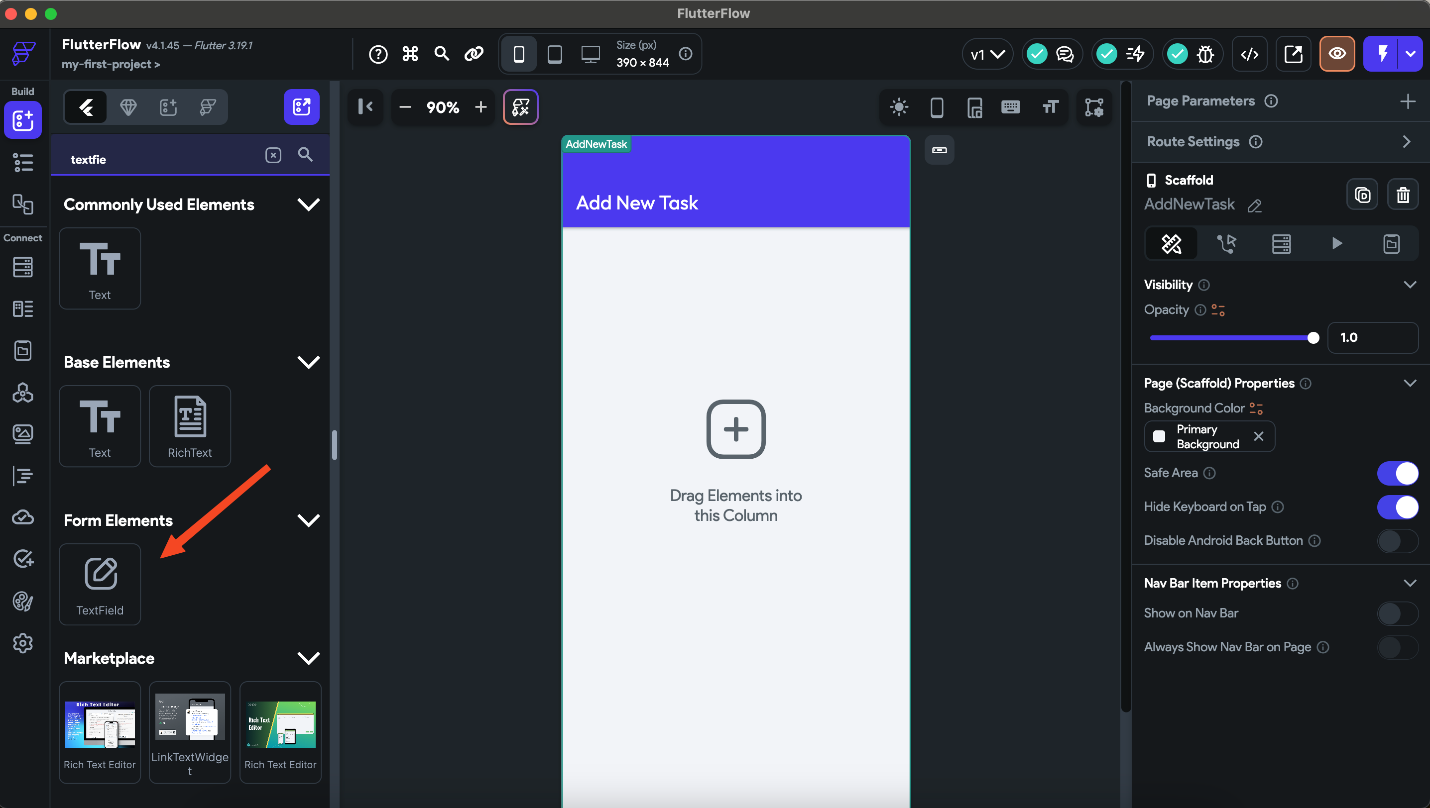
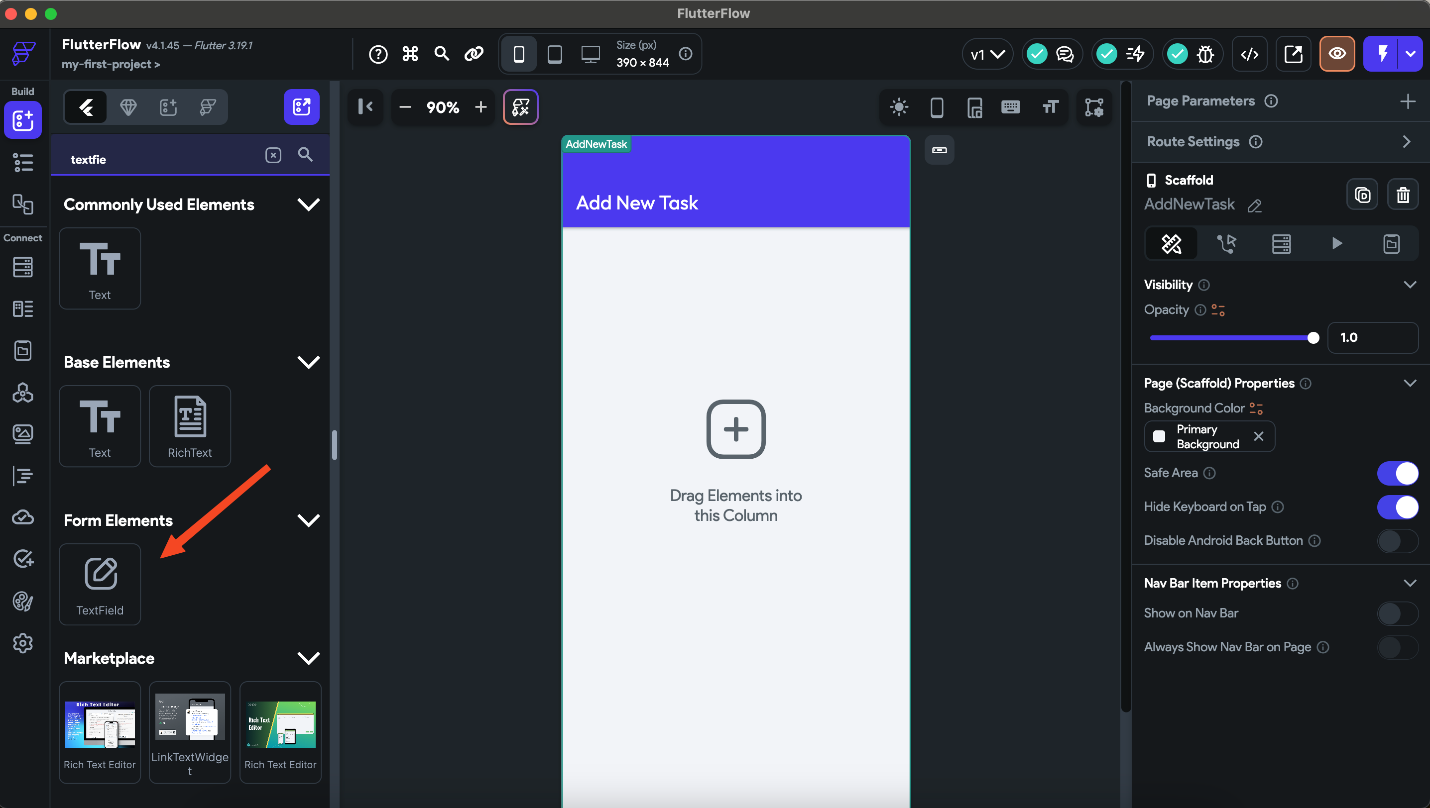
- On the “Add Task” screen, add a “Text Field” widget for users to enter their new task description.
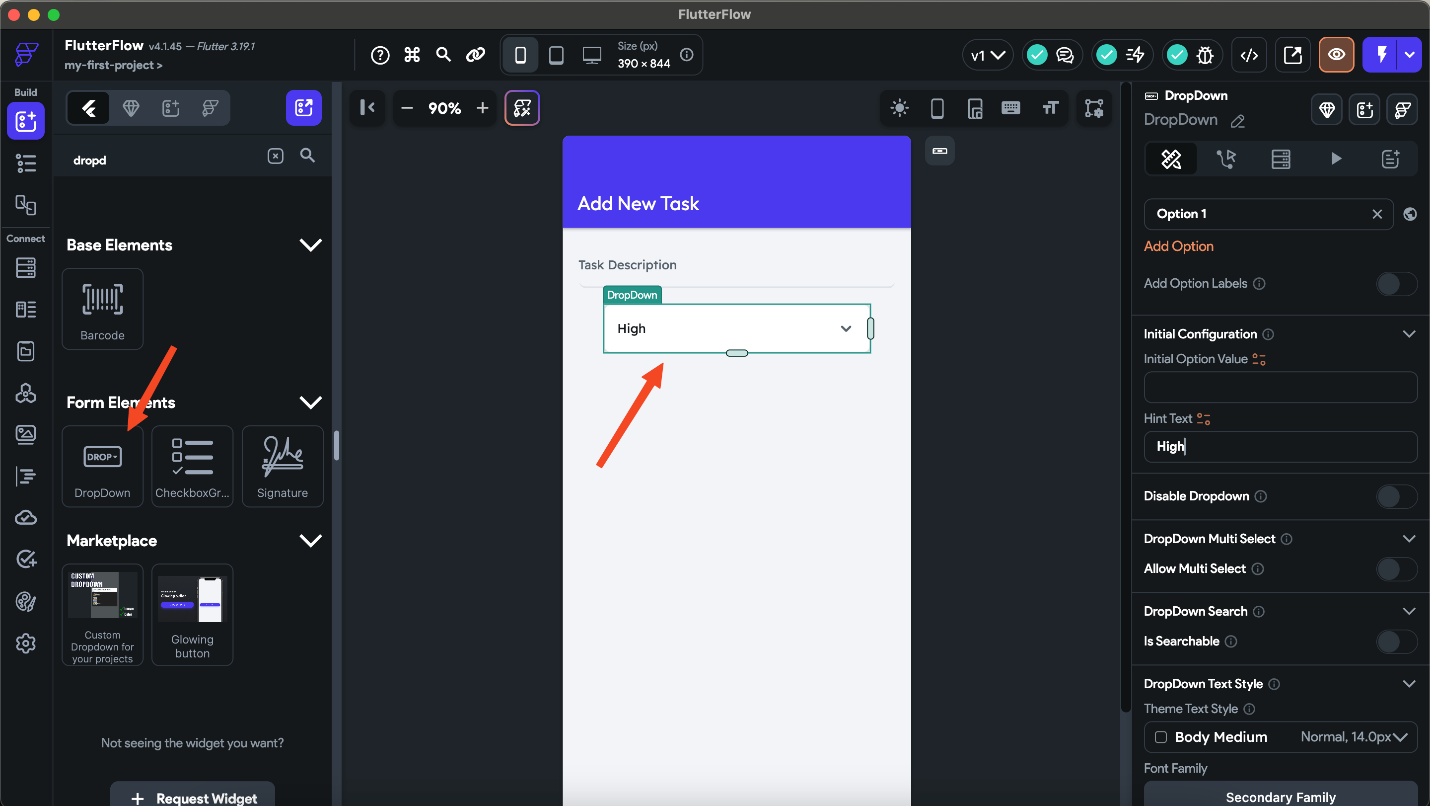
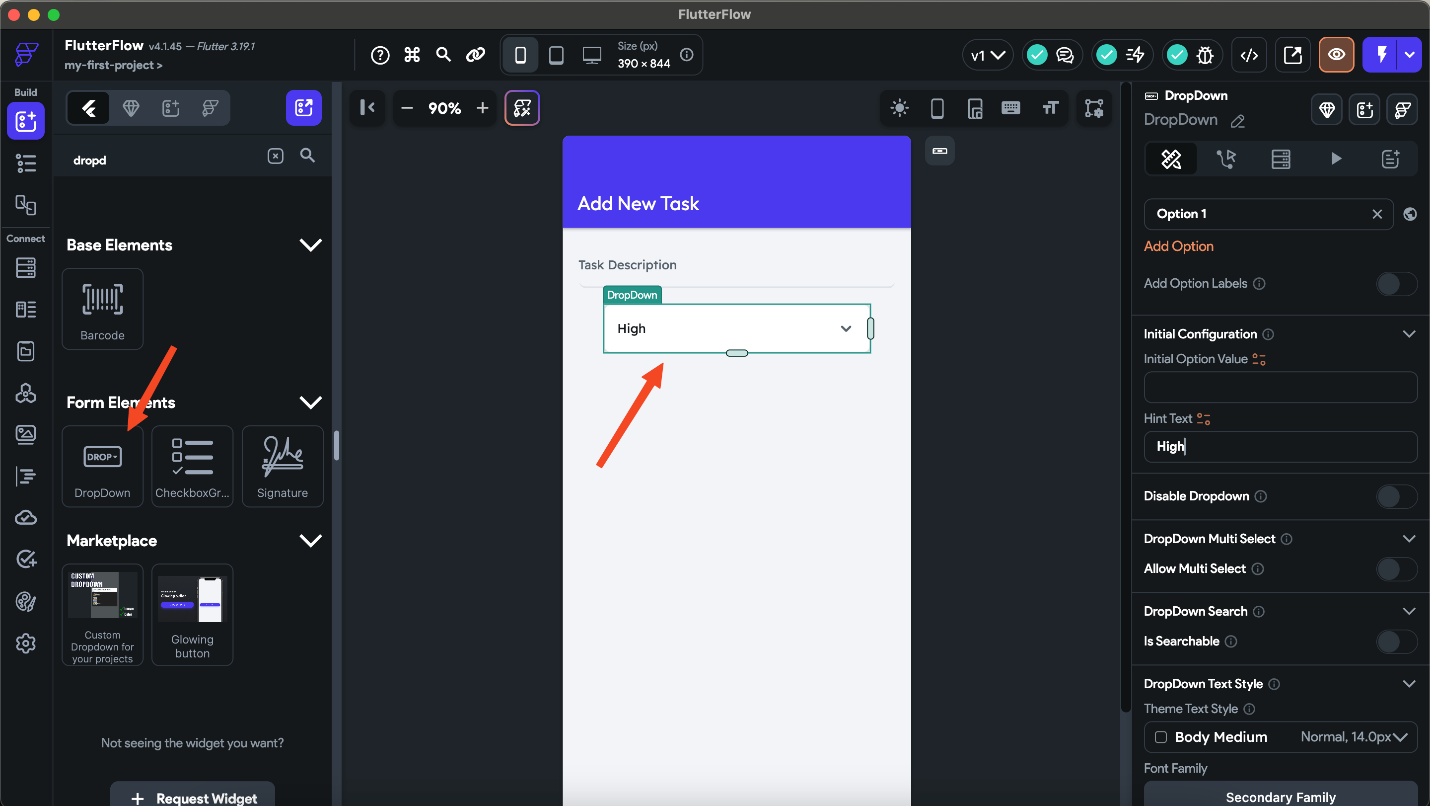
- Below the text field, consider adding a “Dropdown” widget if you want users to categorize tasks by priority (e.g., High, Medium, Low).
Optimization Tip: make an efficient use of conditional logic and avoid any unnecessary workflow triggers to prevent the slowdown in performance.


A screenshot of adding a “Text Field” widget for users to enter their new task description.
In a recent client project, I encountered a situation where a basic text field wasn’t enough. The client wanted users to be able to add deadlines to their tasks. To achieve this, I used a combination of a “Text Field” for the task description and a “Date Picker” widget to allow users to select a due date.
5. Connecting Screens and Adding Functionality:
-
- The core functionality lies in connecting the “Add Task” screen with the task list on the “Home” screen.
- Navigate to the “Add Task” screen and click the “Actions” tab in the properties panel.
- Click the “+” icon and select “Navigate” from the dropdown menu. Choose the “Home” screen as the destination.
Adding Logic Workflows: (Here you can add a screenshot of the workflow editor within FlutterFlow)
- Now, create a logic workflow to trigger when the user clicks a “Save Task” button (which you can add to the “Add Task” screen).
- In the workflow, utilize the “Add item to list” action. This action allows you to add a new item to the list on the “Home” screen.
- Within the action configuration, set the “List” property to the list widget you created on the “Home” screen.
- Dynamic Data (Optional): If you’re adding a “priority” dropdown to the “Add Task” screen, capture the user’s selection and use the “Set variable” action within the workflow to store the selected priority level as a variable. You can then access this variable when adding the new task item and display the priority information alongside the task description on the “Home” screen.
6. Marking Tasks as Complete (Optional):
To make the app more interactive, let’s allow users to mark tasks as complete. Here’s how:
- Adding a Checkbox: On the “Home” screen list item, add a “Checkbox” widget next to each task description.
- Creating a Workflow: Navigate to the “Checkbox” widget’s properties panel and click the “Actions” tab.
- Conditional Logic: Create a logic workflow triggered when the user checks or unchecks the checkbox. Utilize conditional logic (an “If” statement) within the workflow.
- “Is checked” condition: If the checkbox is checked (meaning the task is complete), use the “Remove item from list” action to remove the task from the main list. You can optionally add a separate “Completed Tasks” list and use the “Add item to list” action to move the completed task there.
- “Is unchecked” condition: Conversely, if the checkbox is unchecked (meaning the task is active again), utilize the “Add item to list” action to add the task back to the main list.
While building a to-do list app might seem simple, it provides a foundation for understanding complex state management. In a more intricate project, I used a similar approach with checkboxes to manage the selection state of multiple items in a list. This allowed users to select and perform bulk actions on the chosen items.
7. Testing and Previewing:
-
- Once you’ve built your basic to-do list app, it’s crucial to test it thoroughly. Preview the app on your desktop and mobile devices to ensure it functions as expected and adapts to different screen sizes.
- Utilize FlutterFlow’s built-in preview functionalities to simulate user interactions and test various scenarios.
Additional Resources
Remember: This is a simplified example to get you started. As you progress with FlutterFlow, you’ll explore more advanced features like user authentication, data persistence with Firebase, and integrating with external APIs.
By following these steps and experimenting with FlutterFlow’s capabilities, you’ll be well on your way to building functional and engaging web applications. Happy building!
Advanced Features of FlutterFlow Web Apps
FlutterFlow offers a robust set of features that go beyond basic web app development. Here are some highlights to elevate your Flutterflow web app projects:
- Firebase Integration: Integrate your FlutterFlow web app with Firebase for enhanced functionalities like user authentication, real-time databases, and cloud storage.
- Custom APIs: Connect your web app to external APIs to access data or leverage third-party services.
- State Management: Manage complex app state with FlutterFlow’s built-in state management system.
- Custom Code (Optional): For advanced developers, FlutterFlow allows injecting custom code for functionalities beyond the platform’s core offerings.
Advanced Techniques and Troubleshooting
Congratulations on mastering the fundamentals of FlutterFlow web app development! Now, let’s delve into some advanced techniques and troubleshooting tips to empower you to build even more sophisticated and performant web applications.
1. Custom Code Integration in FlutterFlow web app
While FlutterFlow excels in its visual interface, there might be situations where you need to leverage custom code for functionalities beyond its core offerings. Here’s how to integrate custom code seamlessly:
- Identify the Need: Carefully evaluate if custom code is truly necessary. Often, a creative combination of existing features can achieve the desired outcome.
- Understand the Platform: Familiarize yourself with FlutterFlow’s custom code capabilities and limitations. Explore their documentation for supported languages and integration methods.
- Isolate the Logic: Isolate the specific functionality that requires custom code. This modular approach promotes code maintainability and reduces the impact on the visual development environment.
- Utilize Dedicated Widgets: FlutterFlow provides special widgets for integrating custom code snippets. These widgets allow you to pass data and handle events between your custom code and the visual UI elements.
2. Complex State Management with FlutterFlow
FlutterFlow offers built-in state management functionalities, but for intricate apps, you might require more advanced techniques. Here are some approaches to consider:
- Nested States: Break down complex app states into smaller, manageable sub-states. Utilize nested state variables to represent hierarchical relationships within your data.
- Provider Packages: Consider integrating state management packages like Provider or Riverpod. These libraries offer robust features for handling complex application state across multiple screens and widgets.
- Custom Logic Workflows: Utilize FlutterFlow’s logic workflows creatively. Chain together workflows or create conditional logic to manage state transitions based on user interactions and data changes.
3. Performance Optimization for FlutterFlow Web Apps
A smooth and responsive user experience is paramount for web apps. Here are some performance optimization techniques specific to FlutterFlow web development:
- Image Optimization: Reduce image sizes and utilize efficient image formats like WebP to minimize loading times. Consider implementing lazy loading for images that appear below the fold.
- Minimize Unnecessary Widgets: Avoid cluttering your screens with excessive widgets. Each widget has a rendering cost, so prioritize essential UI elements and explore alternative layouts for optimal performance.
- Caching Mechanisms: Leverage FlutterFlow’s built-in caching functionalities to store frequently accessed data locally. This reduces the need for repetitive network requests and improves app responsiveness.
- Code Profiling and Analysis: Utilize debugging tools to identify performance bottlenecks in your code. Analyze widget rendering times and optimize logic workflows to streamline app execution.
Troubleshooting Common Challenges
- Debugging Workflows: Encountering unexpected behavior in your workflows? Utilize FlutterFlow’s print statements and debugging tools to inspect variable values and identify the root cause of the issue.
- API Integration Issues: Having trouble connecting to external APIs? Double-check your API endpoints, authentication methods, and data parsing logic. Utilize FlutterFlow’s console to log API responses and identify any errors or unexpected data formats.
- UI Rendering Problems: Are UI elements not rendering correctly on specific devices? Ensure you’ve implemented responsive design principles and test your app thoroughly on different screen sizes and browsers. Utilize device simulators within FlutterFlow to streamline this process.
By mastering these advanced techniques and effectively troubleshooting common challenges, you can elevate your FlutterFlow web development skills and build exceptional web applications that deliver a seamless user experience. Remember, the FlutterFlow community is a valuable resource. Don’t hesitate to seek help from experienced developers, explore online forums to find solutions or simply hire a dedicated android development company like TechnBrains that specializes in FlutterFlow app development to assist you through the process. Our expertise can accelerate development, ensure best practices, and deliver exceptional results.
Best Practices for Building High-Performance FlutterFlow Web Apps
Now that you’re equipped with the knowledge let’s explore some best practices we make sure to follow at TechnBrains being the top mobile app development company in New York.
- Prioritize Performance: Optimize images, minimize unnecessary UI elements, and leverage caching mechanisms to create a fast-loading and responsive web app.
- Embrace Responsive Design: Ensure your web app adapts seamlessly across different screen sizes and devices (desktop, mobile, tablet).
- Utilize FlutterFlow’s SEO Features: Leverage built-in SEO features to improve your app’s discoverability in search engines.
- Focus on User Experience (UX): Design an intuitive and user-friendly interface that provides a smooth and enjoyable user experience.
- Regular Testing: Test your web app thoroughly across different browsers and devices to identify and fix bugs before deployment.
Wrapping it up
FlutterFlow empowers you to build beautiful, functional, and scalable web apps in record time. By leveraging its intuitive interface, pre-built components, and powerful features, you can create exceptional user experiences without getting bogged down in complex coding. This guide has equipped you with the knowledge and best practices to embark on your FlutterFlow web development journey. Remember, practice makes perfect, so experiment, explore, and don’t hesitate to seek help from the thriving FlutterFlow community. Happy building!
I hope this comprehensive guide has been informative and valuable. Feel free to leave any questions or comments below, and happy FlutterFlowing!
Take Your Flutterflow Web App Idea to the Next Level with TechnBrains
Looking to build a stunning and functional web app but short on time or coding expertise?
TechnBrains is your one-stop shop for all things FlutterFlow! We’re a leading android app development company with a team of 6+ FlutterFlow experts and 30+ experienced developers who are passionate about bringing your vision to life.
Why Choose TechnBrains for Your FlutterFlow Project?
- Unmatched Expertise: Our team consists of seasoned FlutterFlow developers who have built a wide range of successful apps using this innovative platform.
- Streamlined Development: Leveraging FlutterFlow’s drag-and-drop interface and pre-built components, we can deliver high-quality web apps in record time.
- Focus on Your Needs: We don’t just build apps, we build partnerships. We take the time to understand your unique requirements and craft a web app that perfectly aligns with your vision.
- Proven Results: See for yourself! Explore our portfolio of impressive apps built with FlutterFlow.
Ready to unlock the potential of FlutterFlow for your web app?
Contact TechnBrains today for a free consultation. Let’s discuss your project and see how we can help you turn your idea into a reality!
Frequently Asked Questions (FAQs)
1. Can I use Flutter for web app?
Yes, Flutter supports web development alongside mobile app development.
2. Which is better, Webflow or FlutterFlow?
This depends on your needs. Webflow excels in design-focused web development, while FlutterFlow offers more flexibility and code control for complex apps.
3. Does FlutterFlow have an app?
No, FlutterFlow is a web-based platform accessed through a web browser, not a mobile app.
4. Is FlutterFlow owned by Google?
No, FlutterFlow is an independent company, but it leverages Google’s open-source Flutter framework for development.
5. Is Flutter good enough for web development?
Flutter is a powerful web development framework, but it has a steeper learning curve than some specialized tools.