MVP App Development or MVP Apps are a basic app with only essential or important features of an app that you are going to launch soon. Building a complete app from scratch can be overwhelming and expensive, especially for startups. Many spend months on full-fledged development only to find the market doesn’t need all their app’s features.
Many mobile app development companies invest heavily in their app, only to see users struggling to find value in it. Every additional dollar spent on unnecessary features raises your risk and delays getting real user feedback. About 90% of startups fail because they don’t validate their market or find the right product-market fit. Using minimum viable products (MVPs) and minimum delightful products (MDPs) can help reduce this risk.
By focusing on MVP app development or even the MDP – Minimum Delightful Product approach, you can test essential features with a basic, yet delightful, app version. This step-by-step guide will walk you through creating MVP apps effectively and efficiently. As a Top Mobile app development company in Dallas we ensure your startup is ready to launch, learn, and generate revenue.

What is an MVP App Development?
MVP app development is a simplified version of an app that centers around the primary features and functions necessary to meet user needs. Instead of delivering a fully-featured product, it provides a “bare-bones” version that’s usable and valuable.
What is MDP – Minimum Delightful Product
The MDP concept builds upon the MVP app development by adding a layer of “delight” for users. Instead of just providing the basic functionality, the MDP adds a unique touch that can set your app apart. This has proven to boost early user satisfaction for our clients and it works wonders for startups too.
This “delight factor” could be a unique design element, smoother functionality, or an intuitive interface. You decide, put your vision into it and you’re good to go. The goal is to attract and retain early users who will help shape the app’s future. Moving from a Minimum Viable Product to a Minimum Delightful Product (MDP) means adding a layer of charm, ease, and engagement to the MVP apps.
The focus isn’t just on whether the app works but on how it makes users feel. This approach can increase initial user retention and deepen engagement, especially when MDP features surprise or simplify the experience. Later in this blog, we will be discussing how to shape your MVP into an MDP in five actionable steps.
Benefits of MVP and MDP for Startups

Let us first go through the benefits they serve for startups:
Early Market Validation with Real-User Insights
MVP apps enable startups to gather real-user insights without committing to a full-scale launch. Testing early in the market allows startups to assess demand and validate their core app idea directly. This validation reduces risks and aligns the product direction with actual user needs, increasing the chances of long-term success.
Iterative Development and User Feedback
MVPs and MDPs emphasize gathering feedback throughout the development process. By iterating based on user insights, startups create an app that aligns closely with user expectations, enhancing satisfaction and engagement. This cycle of feedback allows for agile adjustments that keep development costs manageable and focus efforts on value-driven features.
Increased User Retention Through Delightful Experiences
MDPs go beyond functional requirements to incorporate enjoyable elements, enhancing the overall user experience from the start. By including small “delight factors” like smooth navigation, attractive design, or personalized onboarding, MDPs help differentiate the app in crowded marketplaces. These details can drive stronger engagement and improve user retention, as users are more likely to return to a product that provides both value and a pleasant experience.
Increased Funding for MVP-Focused Startups
With venture capital allocations focusing more on early-stage funding in 2025, many investors are opting to fund MVP-focused startups. According to Business2Community MVP App Development is preferred as they prioritize rapid market entry and Evidence of traction over large-scale initial builds. While global venture funding has dropped, early-stage investments, particularly in the tech and SaaS sectors, remain stable, as investors see MVP app development as a lower-risk path to validate demand before scaling.
Cost Savings in Development
The average seed funding deal in 2022 was around $4.5 million, down slightly from prior years, which indicates a trend toward leaner, more efficient startup operations. Building MVP apps, which typically requires less upfront capital, aligns with this trend by helping startups optimize limited funds, especially as cost-effective development becomes a priority for founders amid a competitive funding landscape
Growing Demand for Data-Driven MVPs
In 2024, around 32% of startups are in the software and data sector, often leveraging MVPs to gather critical insights early on. This approach, which prioritizes user feedback and iteration, is particularly valuable as software and data-focused startups represent a significant portion of global startups, helping them use data effectively to refine and expand their offerings over time
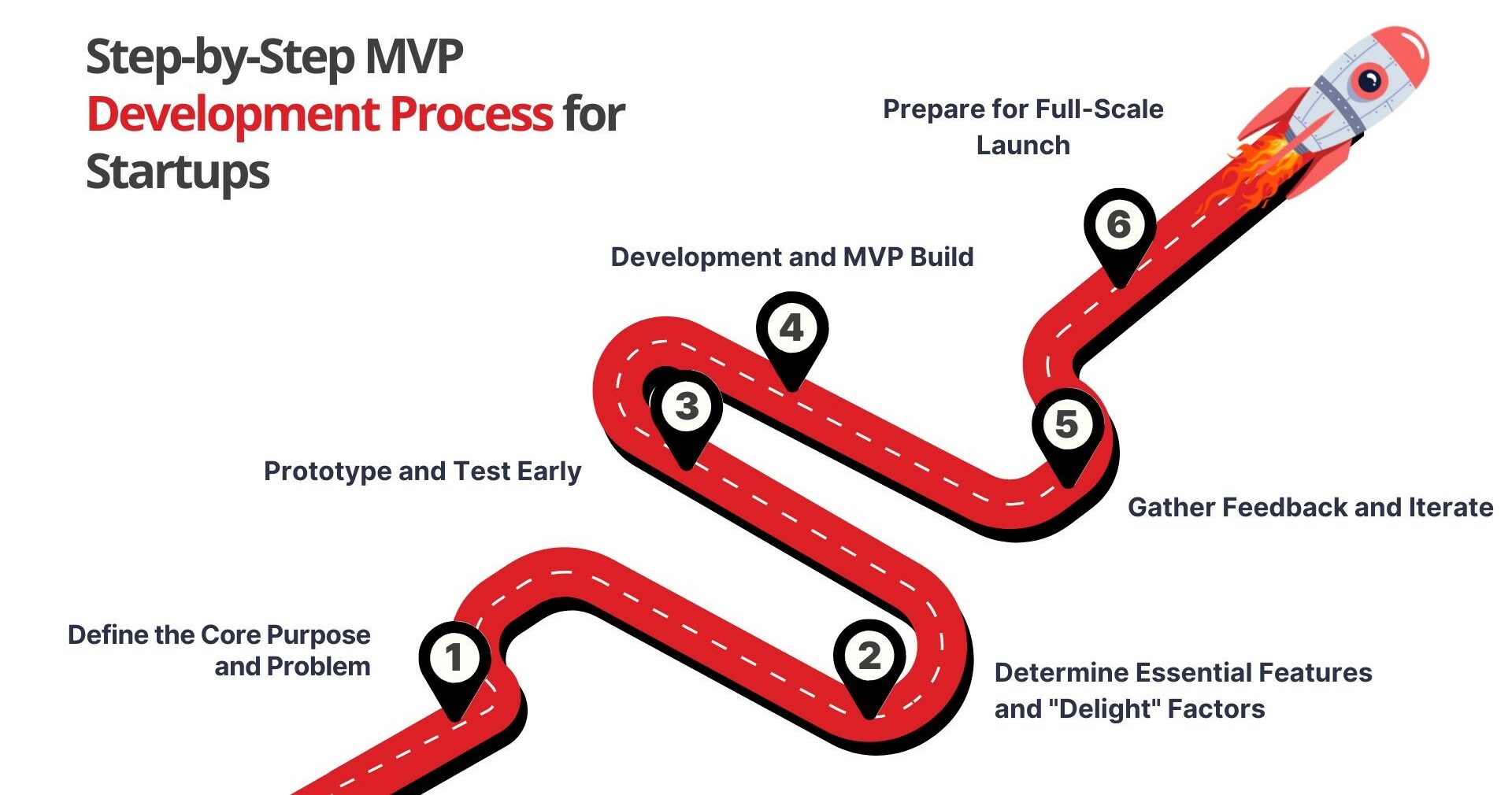
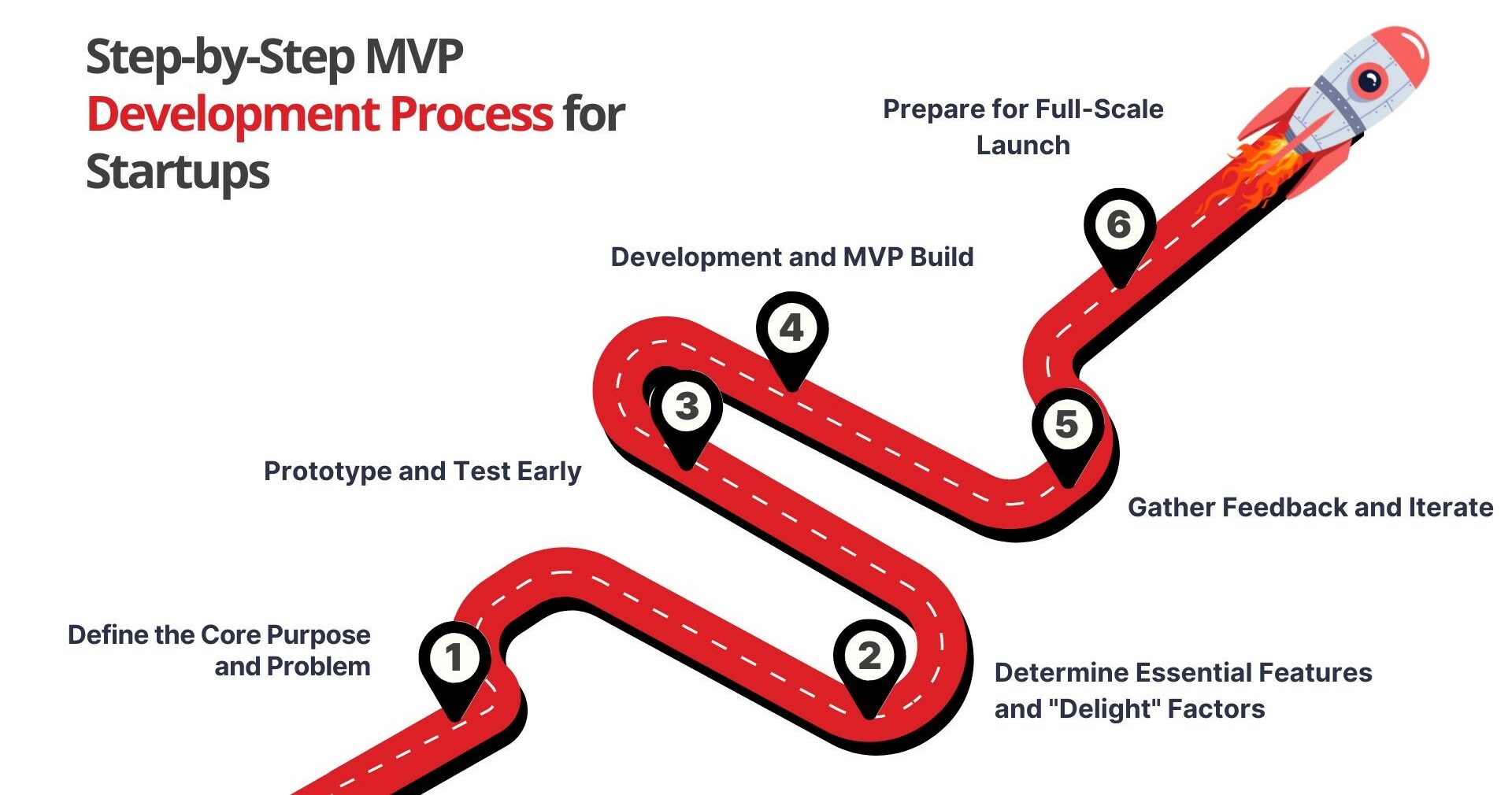
Step-by-Step MVP Development Process for Startups

Now that you have grasped the essence of MVP App development, here is how to build an MVP app:
Step 1: Define the Core Purpose and Problem
To start with MVP app development, clarify the main problem your app will solve. Outline the key pain points and goals of your audience. By honing in on a single purpose, you can create a more focused, impactful MVP.
To help our clients gain clarity on mobile app development MVP, we go for these two approaches:
Design Thinking
- Empathize: Understand your target users’ needs, pain points, and desires.
- Define: Clearly articulate the problem your app will solve.
- Ideate: Generate a wide range of ideas and solutions.
- Prototype: Create low-fidelity prototypes to test your ideas.
- Test: Gather feedback from users and iterate on your design.
SCAMPER Technique
- Substitute: Replace elements of your app with alternatives.
- Combine: Merge different ideas or features.
- Adapt: Modify existing ideas to fit your app’s needs.
- Modify: Change the form, color, or size of elements.
- Put to another use: Find new applications for existing features.
- Eliminate: Remove unnecessary features.
- Reverse: Turn an idea upside down or inside out.
Now you might be wondering how can they help in MVP App Development, we’ve got you. For MVP app development, a combined approach of Design Thinking and SCAMPER can be particularly effective.
Here’s why:
Design Thinking in MVP App Development:
- Empathize: This step is crucial for understanding your target users and their needs. This understanding will guide your MVP development and ensure you build something that solves a real problem.
- Define: Clearly articulating your problem statement will help you focus on the core features of your MVP.
- Ideate: Brainstorm a wide range of ideas for your MVP, considering both core functionalities and potential “delightful” features.
- Prototype: Create low-fidelity prototypes to quickly test your ideas and gather feedback.
- Test: Gather feedback from users and iterate on your design.
SCAMPER in MVP App Development:
This technique can help you think creatively about your MVP and generate innovative ideas.You can use it to modify existing features, combine different ideas, or eliminate unnecessary features.
Design Thinking helps you empathize with your users and build an MVP that solves their problems. While SCAMPER can help you come up with unique and creative ideas for your MVP.
Both methods encourage rapid prototyping and testing, allowing you to quickly validate your ideas and make improvements. Our clients always get the best results when we put these two in action. Remember, the goal of an MVP is to validate your idea and gather user feedback. By using these techniques, you can create a successful MVP that sets the stage for a successful full-fledged product.
Step 2: Determine Essential Features and “Delight” Factors
To keep your MVP app development focused, we use the MoSCoW method to help you prioritize the most important features while controlling costs and timelines. This method sorts features into four categories: Must-haves, Should-haves, Could-haves, and Won’t-haves. We focus first on the “Must-haves” that address your users’ main problem. Then, we can gradually add enhancements that are useful but not essential. This approach helps us make the development process efficient and effective.
Here’s how you can apply it effectively:
- Start with the Must-Haves: List the absolute essentials that your MVP app cannot function without. For instance, if you’re developing a fitness app, a feature to log workouts is a Must-have, as it directly serves the app’s primary purpose.
- Evaluate the Should-Haves and Could-Haves: These are the features that enhance user experience but aren’t strictly necessary at launch. Should-haves may include a feature to connect with friends, while Could-haves could be non-essential customizations. If you have the budget and time, these can be included, but if not, they can wait for later iterations.
- Exclude the Won’t-Haves (for now): These are features you decide to exclude from the MVP entirely, either due to budget constraints or because they’re simply “nice-to-haves.” Revisit these after collecting feedback on your MVP.
Also we suggest you to create a Feature Priority Matrix. Rank features by their importance to the user and technical feasibility. Focus on including features that are necessary to solve the user’s main pain point while maintaining simplicity. Use the 80/20 Principle to keep things sorted. Aim to achieve 80% of user needs with 20% of your feature list. This keeps the MVP manageable while providing essential functionality.
Add “Delight” Features Sparingly
Define “Minimum Delightful Product” (MDP) for your app. These small but memorable features make the app enjoyable to use. For instance, a personalized greeting when users log in or smooth animations that make interactions feel seamless.
Select 1-2 Delight Factors and avoid overwhelming the MVP with non-essential features. Instead, add just a couple of engaging elements. For example, if the app tracks fitness goals, adding a congratulatory message when a goal is met is a small but motivating feature.
Focus on User Experience (UX) ensure navigation is intuitive and fast, as users are more likely to appreciate a smooth, hassle-free experience over flashy design elements. Small details like this help set your app apart even in its early stages.
Step 3: Prototype and Test Early
Once you have a feature list, it’s time to prototype and test. This step allows you to validate your ideas in a low-risk environment before investing in full-scale development. Early feedback will help you gauge user interest, usability, and any areas needing improvement.
Develop Low-Fidelity Prototypes:
Start with simple wireframes that outline your app’s layout and primary functions. Tools like Figma, Sketch, or Adobe XD are excellent for creating these visuals.
Use tools like InVision or Marvel App to make wireframes clickable, allowing users to navigate between screens. This helps simulate the user experience and provides a realistic interaction with your app.
Focus on testing the main flow that defines your app. For instance, if it’s a booking app, the user flow might include searching, selecting, and confirming a booking. Testing this core flow ensures the MVP’s most critical features are functional.
User Testing for Early Validation:
Select a small group from your target audience and ask them to perform specific tasks. Observe how easily they navigate through the app and note any obstacles.
Identify any pain points users experience during testing. Are there any steps that confuse them? Are certain screens or actions unclear? This feedback is invaluable in refining the MVP’s usability.
After each round of testing, make necessary adjustments based on user feedback. Rapid prototyping allows for quick changes, ensuring the MVP evolves based on real user needs rather than assumptions.
Step 4: Development and MVP Build
With a tested and refined prototype, the next step is to bring your MVP to life. This step involves selecting the right development approach, building essential features, and incorporating a simple, delightful UX.
Choose the Development Approach:
Hire a development team if you need full customization and complex functionalities. A dedicated team is ideal for startups with specific technical requirements. You may start with a no-code MVP and transition to traditional development if the MVP gains traction. This way, you can validate your idea before committing to a full build.
Develop Core Features First:
Use agile app development for continuous feedback and incremental improvements. This enables you to develop the MVP in phases, making it easier to incorporate feedback. Testing isn’t only for prototypes; once you build the MVP, QA is essential to ensure all functionalities work as expected. Bugs and usability issues should be ironed out before launching.
Incorporate Delight Features Thoughtfully:
A responsive button animation or smooth transition between screens can add a layer of polish that users appreciate. Avoid excessive animation, as it can hinder performance and frustrate users.
If your MVP requires a user account, consider adding a simple, personalized onboarding sequence. This can include a warm welcome message or a quick tour of essential features, helping users feel more connected to the app.
Prepare for a Soft Launch:
Start by releasing the minimum viable product (MVP) to a small, specific group. This group can include loyal followers, beta testers, or early adopters who understand it’s still in development. Track important metrics, like daily active users and retention rates, and watch how users engage with the MVP. Analyze which features users like and which ones need improvement. Use this data and feedback to refine the app before launching it to a larger audience. This approach helps ensure the MVP is ready for a wider release and increases the chances of a successful launch.
Step 5: Gather Feedback and Iterate
Once the MVP is launched to a select audience, it’s essential to gather insights and make necessary adjustments. This step helps ensure the product evolves according to real-world user expectations, creating a stronger, more market-ready version.
Getting user feedback is important to improve experiences and fix problems. You can collect feedback through surveys, interviews, and by analyzing user behavior. Surveys give you detailed insights, while tools like Google Analytics provide numbers on how users engage with your site. Checking support channels helps identify common issues with usability.
To keep improving, make regular, small updates based on the feedback you gather. Focus on the most important changes, like fixing navigation, to avoid overwhelming users. After making updates, ask users for their opinions to see if they are satisfied with the changes. It’s also important to watch how users react to animations and interactive features. By creating a smooth and pleasant experience, you can greatly boost user satisfaction and retention.
Step 6: Prepare for Full-Scale Launch
With the MVP polished through feedback and iterations, the final step involves prepping for a larger launch. This stage includes planning for scalability, marketing, and aligning resources to ensure a smooth, successful rollout.
Ensuring Scalability and Technical Readiness
To provide a smooth experience for users, your app must be able to grow with demand. Focus on optimizing performance by improving speed, responsiveness, and load times to keep users engaged as traffic rises. Prepare for more users by setting up a scalable infrastructure with cloud services like AWS or Azure. This helps the app expand without interruptions. Lastly, carry out thorough quality assurance (QA) testing to find and fix any reliability issues across different devices, ensuring the app is ready for launch.
Building a Go-to-Market Strategy
A successful launch needs a strong marketing plan. Identify your target audience using insights from the MVP phase. Use this information to create a marketing message that connects with them. Launch a pre-launch campaign through social media, email, and influencer partnerships to generate excitement and attract early users. Also, set up marketing and analytics tools in the app to track key metrics like conversions, user acquisition, and engagement. This information is vital for assessing your launch success and for guiding future marketing.
Planning for Post-Launch Support and Continuous Feedback
Once you launch, having a good customer support system will enhance user experience and help solve problems quickly. Keep open channels for feedback, like in-app suggestions or regular surveys, to understand what users need and where improvements can be made. Based on insights from the MVP phase, create a plan for future updates and new features to balance user demands with growth, ensuring the app remains relevant and evolves over time.
Common Challenges when building MVP
Creating a Minimum Viable Product (MVP) app can greatly help startups, but there are common challenges to consider. Here are some key issues that often come up during MVP app development:
- Choosing Essential Features
To avoid overwhelming the MVP with unnecessary features, establish a clear understanding of the primary user problem you’re solving. Use techniques like the MoSCoW prioritization method as we discussed above, which categorizes features as “Must-haves,” “Should-haves,” “Could-haves,” and “Won’t-haves,” to focus on essential features. This ensures the MVP remains cost-effective and development stays on schedule.
- Providing a Good User Experience
While a limited budget might restrict design options, prioritize user experience by keeping navigation intuitive and reducing complexity. Conduct basic user testing to identify any navigation or usability issues before launch. Partnering with an experienced MVP app development company can help achieve a user-friendly design while balancing simplicity and user needs.
- Collecting User Feedback
Start by creating feedback channels, such as in-app surveys or a feedback button, to gather insights directly from users. Utilize analytics tools like Google Analytics or Mixpanel to track user behavior and identify pain points. Plan a structured feedback process where data is regularly reviewed and analyzed, making it easier to prioritize and address issues.
- Managing Time and Budget
Begin by setting a clear development timeline and budget. Track spending and timelines using project management tools like Trello or Asana, keeping everyone on task. Working with a seasoned MVP app development company that understands MVP principles can also help keep the project efficient, focusing on essential features without overextending resources.
- Ensuring Scalability
Design the MVP app with scalability in mind by using flexible cloud infrastructure like AWS or Azure, which can expand with increased demand. Adopt a modular approach to app architecture, making it easier to add features and handle user growth as the app progresses. Consulting with an MVP app development services provider ensures that scalability is a key part of the MVP’s foundation from the start.
How Much Does an MVP App Cost?
The MVP app cost can range significantly, generally between $10,000 to $250,000 or more, depending on various key factors. Here’s a breakdown:
- Complexity: A basic MVP app with essential features may cost around $30,000. However, adding moderate or advanced features can raise the price to between $30,000 and $60,000 for moderate complexity, while highly complex MVPs with specialized or advanced functionality can cost upwards of $150,000.
- Technology Stack and Development Approach: The choice of technology stack, such as frameworks, databases, and platforms, affects the development process and associated costs. Additionally, whether the project uses an agile, iterative approach or a waterfall method impacts the total cost.
- Team Composition and Location: The size, expertise, and geographic location of the development team can also vary the costs. Hiring an experienced MVP app development company, especially with a team in lower-cost regions, can reduce expenses without sacrificing quality.
- Intended Platforms and Audience: Developing for multiple platforms (iOS, Android, or web) or designing for a niche, high-demand audience may also increase the development scope. Similarly, target industry and any specific contract requirements impact the final cost.
Specialized MVP app development services can often optimize resources, making outsourcing to an experienced agency a cost-effective option for startups aiming to maximize their budgets.

Ready to Build Your MVP with TechnBrains?
Building an MVP allows you to bring your vision to life quickly and economically. By focusing on essentials and incorporating “delight” in your design, you can win early user loyalty. Partnering with TechnBrains for MVP app development brings the expertise, resources, and strategic insight needed to help startups succeed in competitive markets.
As a leading MVP app development company, TechnBrains offers tailored MVP app development services to help you launch a streamlined MVP mobile app that focuses on core features, allowing you to gather real user feedback and validate your concept early on. Understanding app MVP and the essentials of mobile app development MVP provides a clear path to achieving your goals effectively.
TechnBrains guides clients on how to build an MVP app that aligns with their unique business model, emphasizing the MVP app meaning—a minimal, viable product that supports scalability. With specialized app development MVP for startups and a focus on MVP in mobile app development, TechnBrains ensures that each project is developed strategically, whether it’s a bubble MVP app development for web or a customized MVP healthcare app. Our MVP app & software development services cover the full development lifecycle, from MVP app design to post-launch support, making TechnBrains a comprehensive partner for all MVP for mobile app and web app needs.
By choosing TechnBrains, you’re investing in an MVP app development approach that leverages proven methodologies, industry expertise, and agile practices to help your startup not only launch effectively but also thrive.