Ever opened a web app design that felt like it was built in 1999 and thought, “Is this a digital museum exhibit?” We’ve all been there—clunky navigation, buttons that might as well say, “Click at your own risk,” and layouts that look like a jigsaw puzzle gone wrong. In a world where attention spans are getting shorter, a bad web app design is a deal breaker.
Now imagine this: You’re about to start your morning yoga routine and open an app like Yoga Go, only to find yourself tangled in confusing tabs and unclear navigation. Or, even worse, you’re in the middle of a peaceful meditation session, and your app crashes because it wasn’t built to support a seamless, uninterrupted experience. That’s not just a headache—it’s a one-way ticket to uninstalling that app for good.
This is why great web app design is non-negotiable. It’s about creating an experience that feels intuitive, delightful, and smooth. In this blog, we’ll show you how to design a web app that users will love, with practical tips, inspiring web app design examples, and tools that make your job easier (and your app harder to resist).

Why Web App Design Matters
Let’s face it — no one has ever said, “Wow, I love this app because it’s clunky, confusing, and slow!” A good web app design isn’t just about looking pretty; it’s about creating an experience that feels effortless. Here’s why it matters:
First Impressions Are Everything
Did you know it takes just 50 milliseconds for users to form an opinion about your web app? That’s less time than it takes to sneeze. If your web application design is outdated or unintuitive, users will bounce faster than a kid in a trampoline park.
A well-thought-out modern web application design not only keeps users engaged but also builds trust. Studies in 2024 show that 88% of online consumers are less likely to return to a site after a bad experience. Don’t be that web app they tell their friends to avoid.
User Experience Equals User Retention
Ever rage-quit an app because you couldn’t find the login button? You’re not alone. In fact, 60% of users abandon apps with poor navigation. A user-friendly web app ui design ensures visitors can effortlessly glide through your app like it’s their favorite playlist, not a maze of doom.
Because Speed Wins
If your web app loads slower, you’ve already lost the race. According to Google, every second of delay reduces user satisfaction by 16%. A lightning-fast mobile web app design is no longer optional—it’s survival. For example, an app like Snapchat improved its app’s load times by 25%, resulting in a 10% increase in user engagement. So you need a good web app design, especially on mobile devices where patience is thin.
It’s Your Digital Handshake
Your web application design is essentially your app’s first “hello.” If that hello is sluggish, confusing, or plain ugly, it’s like showing up to a job interview wearing pajamas. Nobody’s impressed. A stellar design web app shows professionalism, attention to detail, and genuine care for users’ needs. And in 2025, when competition is fiercer than ever, standing out with a polished app is no longer optional—it’s mandatory.
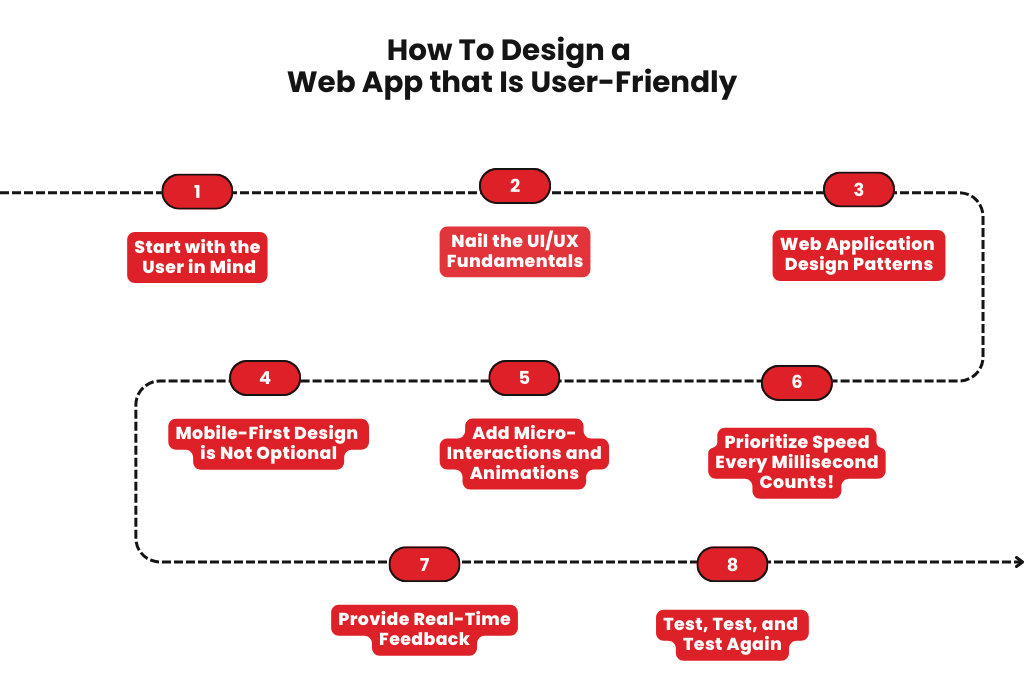
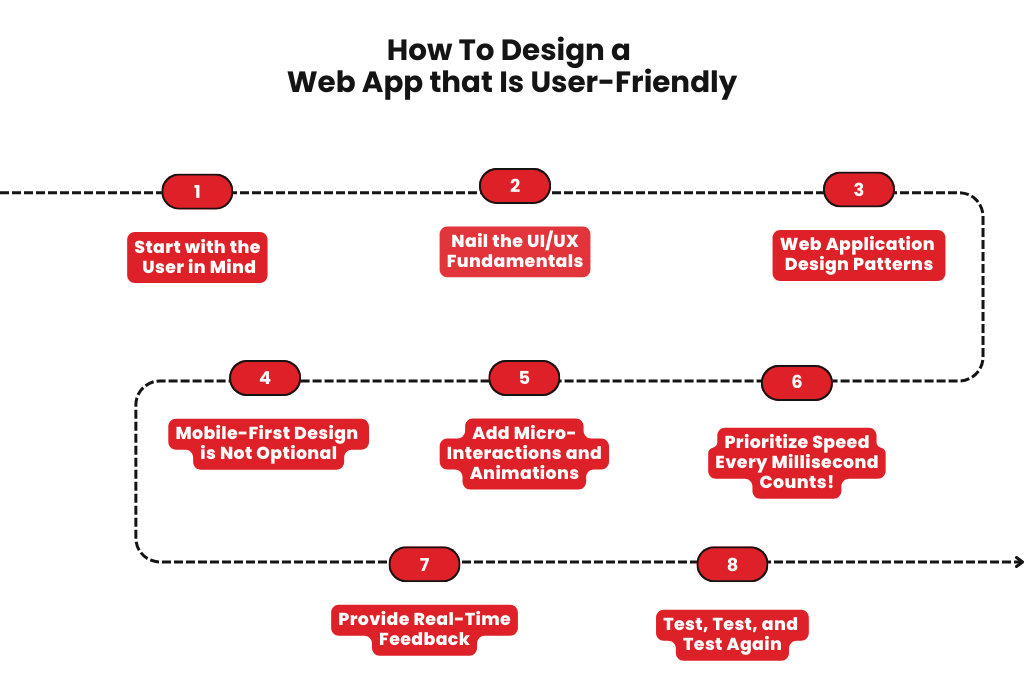
How To Design a Web App That Is User-Friendly

Creating a user-friendly web app is like preparing the perfect cup of coffee—it’s all about balance. You need just the right mix of functionality, design, and usability. Here’s your ultimate guide to crafting an engaging and efficient web app design that users will love (and actually use).
1. Start with the User in Mind
Think of your user as the protagonist in a tech rom-com. Everything you design should make their experience delightful. Research your audience: What do they need? How do they navigate apps? What frustrates them more—pop-ups or loading spinners? Build personas and cater to their needs. And hey, if your app is for developers, don’t forget the “dark mode” feature.
Pro Tip: Tools like Google Analytics or Hotjar are your trusty wingmen for understanding user behavior. If your app doesn’t consider the user journey, it’s like offering a touchscreen laptop without a stylus—technically functional but practically frustrating.
2. Nail the UI/UX Fundamentals
A great web application design is the perfect blend of User Interface (UI) and User Experience (UX). While UI is all about the looks, UX focuses on functionality. Together, they ensure your app isn’t just pretty but also practical.
Navigation in your web application’s UX design should also be clear so that everyone can find their way to the settings page. Think sticky menus, breadcrumbs, and logical flow. Bonus tip: Test it out on someone new—if they end up staring blankly at the screen, it’s time for a redesign.
3. Web Application Design Patterns
Patterns save the day by providing proven solutions to common design problems. For modern web app design, like Pinterest, use a card layout. Opt for progressive disclosure to reduce cognitive load, revealing options as needed.
4. Mobile-First Design is Not Optional
With users glued to their smartphones, your app must be optimized for all screen sizes. A successful mobile web app design ensures responsiveness without sacrificing performance. Test every layout, from a smartwatch screen to a widescreen desktop. Google recommends loading within 2 seconds. Any longer, and your users might age out of your demographic.
5. Add Micro-Interactions and Animations
Small animations, like a button lighting up on hover or a loading spinner that smiles at you, can transform your web application UX design. Micro-interactions add personality and guide users without overwhelming them.
The best example is Instagram’s double-tap-to-like animation—it’s subtle, fun, and functional. Stick to the essentials and let white space be your design’s best friend. Clean designs enhance focus and usability, proving that simplicity is truly the ultimate sophistication in modern web app design. Nobody likes filling out lengthy forms, especially online. Simplify sign-ups and payments with auto-fill options and progress indicators. Follow the KISS principle: Keep It Simple, Software-geek.
6. Prioritize Speed
Speed is the silent hero of any web app design. Optimize loading times by compressing images, leveraging caching, and minimizing server requests. Remember, a one-second delay can cost you conversions faster than a bug report goes viral on Reddit.
Prioritize Speed—every Millisecond Counts! Nobody waits for a slow web app. Slow performance equals quick uninstalls. Optimize your code, compress your assets, and test your app under real-world conditions. A fast, modern web application design doesn’t just attract users; it keeps them engaged.
7. Provide Real-Time Feedback
Users love instant gratification. A great web application design keeps them informed, whether it’s a progress bar during uploads or validation messages for forms. Think of real-time feedback as the friend who texts back immediately—not the one who ghosts you for three days.
8. Test, Test, and Test Again
Your app might work perfectly on your machine, but what about your user’s 2014 tablet? Cross-browser testing and user testing are critical to ensure your web design and app development adapt to all scenarios.
Web App Design Examples
Here are some standout examples of web app design that showcase user-friendly interfaces and innovative solutions:
Yoga Go
Yoga Go combines fitness tracking with personalized yoga routines, making it accessible for all experience levels. Its clean layout, calming color scheme, and guided navigation are excellent examples of user-centric web app UI design. Yoga Go leverages modern web application design patterns to deliver a distraction-free, calming experience that aligns with its purpose: wellness. The minimalist design removes complexity while still providing all key features.
Trello
A pioneer in project management tools, Trello’s web application GUI design emphasizes a card-based visual approach to organizing tasks. Trello’s web application UX design simplifies complex workflows, making it accessible for professionals and personal use alike. Its Drag-and-drop functionality for ease of use combined with Customizable boards to match user preferences. Plus its real-time updates for collaborative workflows makes it a example for web app design.
Spotify
This app has redefined how users interact with music apps, combining an intuitive design with powerful backend technology. Spotify’s modern web application design ensures users can explore, discover, and enjoy music with minimal friction. The design evolves with user behavior, maintaining relevance and engagement. Here are the Features that stand out:
- Dynamic playlists and AI-curated recommendations.
- Easy navigation between albums, playlists, and podcasts.
- Modern design aesthetics with a dark mode for an immersive experience.
Canva
Canva makes professional-grade design accessible to users of all skill levels through its web-based platform. This is one of the best web application design examples that demonstrates how intuitive tools can empower creativity without steep learning curves. What it has:
- A drag-and-drop editor with pre-made templates.
- Smooth multi-device transitions for web design and app development.
- AI-assisted suggestions to enhance user creations.
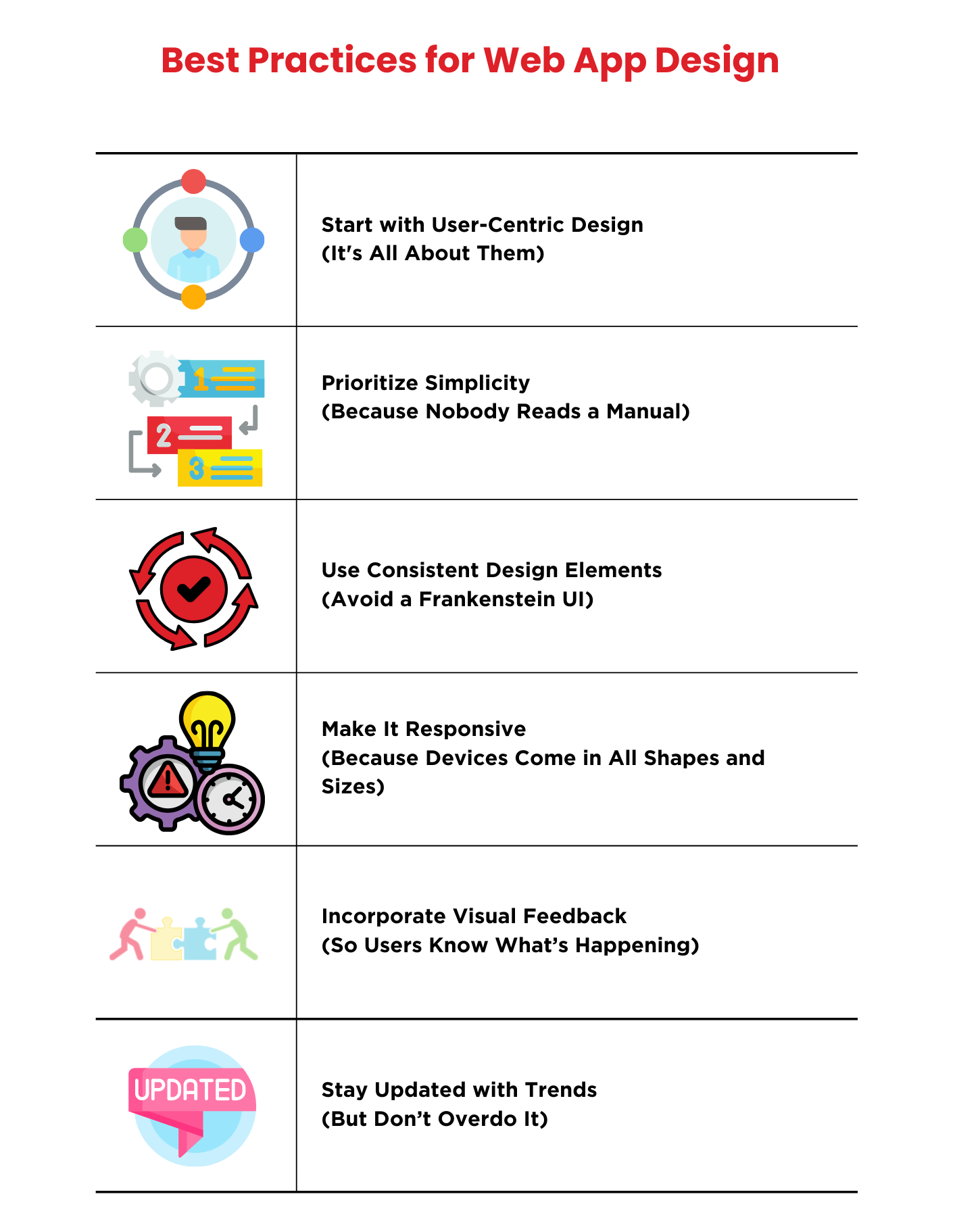
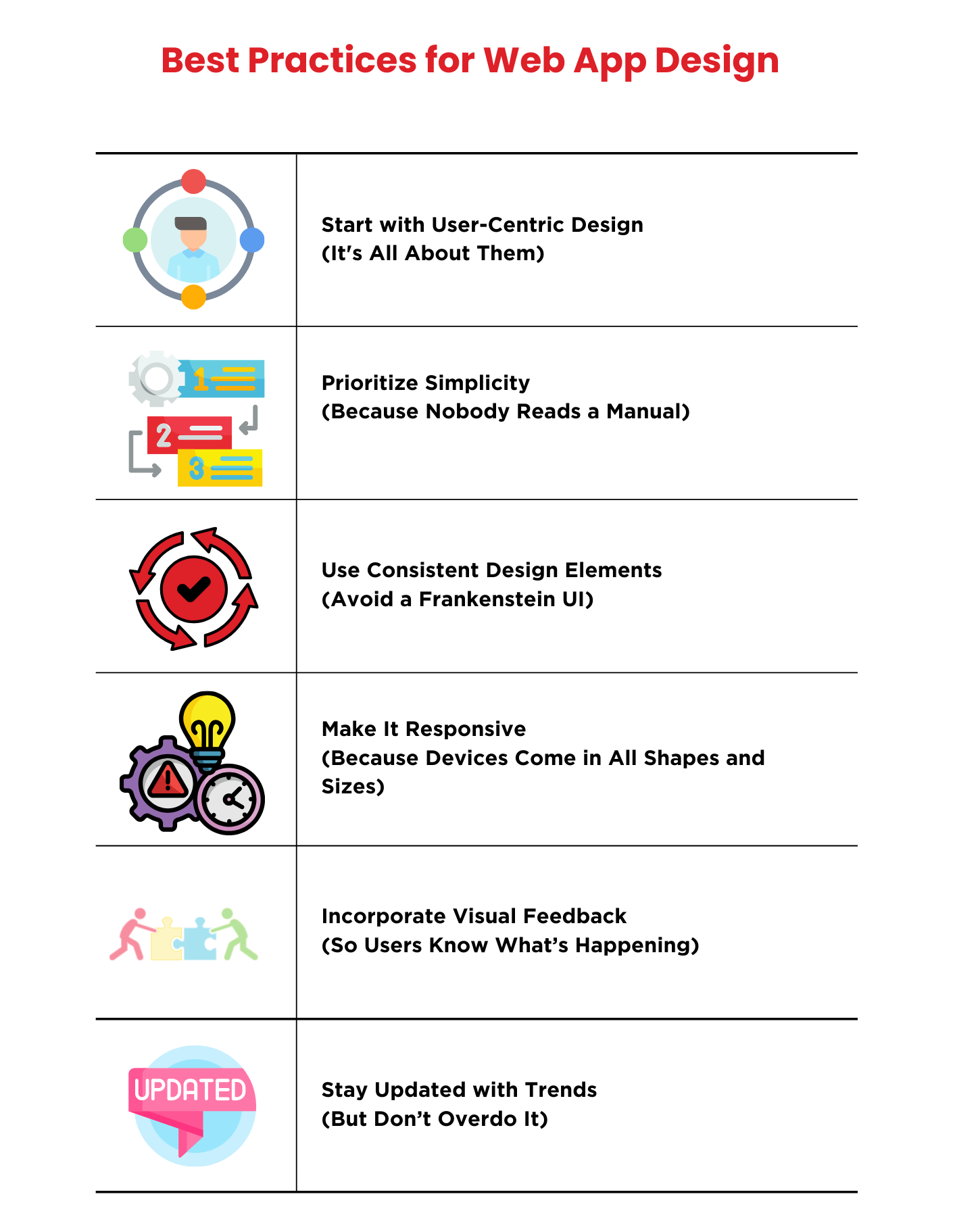
Best Practices for Web App Design

When it comes to web app design, the devil is in the details—or, in our case, in the clicks, swipes, and scrolls. Follow these best practices to create a web app that users will rave about (and not rage about).
Start with User-Centric Design (It’s All About Them)
Remember, you’re not designing for yourself. Your web application design should cater to real users and their needs. Conduct usability testing early, map out user journeys, and ensure intuitive flows. Designing without user feedback is like coding without saving your file—it’ll probably end in tears.
Prioritize Simplicity (Because Nobody Reads a Manual)
A clean and straightforward modern web app design is your best friend. Avoid cramming too much information or features on a single screen. Use whitespace strategically to make the layout breathable and guide users’ attention. If users need a tutorial to figure out your app, you might have designed the next Rubik’s Cube instead of a web app.
Use Consistent Design Elements (Avoid a Frankenstein UI)
Consistency in typography, colors, and buttons across your web app UI design builds trust. Stick to a design system and align UI components for seamless interaction.
Make It Responsive (Because Devices Come in All Shapes and Sizes)
Ensure your web application ux design adapts beautifully to every screen size. From smartphones to widescreens, the app should feel custom-made for each. Test responsiveness on devices people actually use—and maybe that oddball smartwatch someone insists on browsing with. Your web application ui design should consider accessibility from day one. Use ARIA labels, ensure proper contrast ratios, and design keyboard-friendly navigation.
Incorporate Visual Feedback (So Users Know What’s Happening)
Provide clear visual cues like loading spinners, success messages, or subtle animations. A good web application GUI design should never leave users guessing. Without a loading spinner, users might think your app has ghosted them.
Stay Updated with Trends (But Don’t Overdo It)
Incorporating trendy features like neumorphism or micro-interactions can elevate your modern web application design, but don’t go overboard. Functionality trumps fancy effects every time. A flashy app that’s hard to use is like a sports car with no gas—it looks great but won’t get you anywhere.
A great web app design isn’t just about today’s needs but tomorrow’s too. Modular components and scalable architecture ensure that your app grows with your audience. If your app can’t handle growth, it’s like building a two-lane highway in a city of Teslas.

Tools and Resources for Modern Web Application Design
Designing a modern web app isn’t just about vision; it’s about using the right tools to bring that vision to life. With the vast selection of design and development tools available today, there’s no excuse for creating a subpar web application design. Let’s dive into some essential tools and resources to help you create the next big thing in web app design. (And, yes, they will make your life easier—because who wants to design with a stone tablet?)
Figma
When it comes to web app ui design, Figma is the king of the castle. It allows you to design, prototype, and collaborate in real-time, all within a single platform. Be it a modern web application design or a mobile web app design, Figma’s versatility shines. The real-time collaboration feature is a lifesaver for teams, eliminating the back-and-forth emails and ensuring everyone’s on the same page.
Sketch
For web application design purists, Sketch is a tried-and-true option. It offers a streamlined interface for creating crisp, scalable vector designs, making it a popular tool for UI and UX designers. Whether you’re designing a web application guide or diving deep into applications for web design, Sketch has got your back with its powerful plugins and extensive design community.
The sketch might not have real-time collaboration like Figma, but it’s perfect for solo projects. Just remember to sync everything back to your team—or you’ll be that person sending 100MB files over Slack.
InVision
Prototyping is an essential part of how to design a web application, and InVision takes it to the next level. It allows you to create interactive prototypes that mimic the functionality of your final web app. You can test interactions, animations, and user flows before the development phase even begins.
Adobe XD
When you’re looking for a web app design tool that covers everything from wireframing to high-fidelity UI design, Adobe XD has your back. It combines design and prototyping in one platform, making it easier for teams to move from web application design patterns to working prototypes. Plus, it integrates seamlessly with other Adobe products like Photoshop and Illustrator, which is a huge win for designers who already live in Adobe’s ecosystem. Adobe XD has an auto-animate feature that’s smoother than your last client presentation (well, hopefully).
Webflow
If you’re into web application design development, Webflow is the superhero you didn’t know you needed. Webflow allows you to design and develop web apps visually, turning your designs into fully functioning sites without writing a line of code. It’s a game-changer for designers looking to create responsive, high-performance web apps.
Take the First Step Today
Designing a web application that resonates with users is both an art and a science. By following these best practices and drawing inspiration from the web application design examples above, you can create a product that not only looks great but also delivers on performance. Remember, every step — from understanding your audience to implementing feedback — contributes to your app’s success. Start small, test often, and always prioritize the user.

Let’s Create A Captivating Web App Design For You
Ready to create a web application that truly impresses you? At TechnBrains, a leading web app development company in new york, we specialize in building intuitive, visually stunning, and high-performing web apps tailored to your needs.
Whether web app design examples inspire you or have a vision of your own, our expert team takes you from ideation to execution, leveraging cutting-edge technologies and industry best practices. We ensure that your project embodies innovation and delivers unparalleled user experiences.
Partner with us for premium web app design services that turn your ideas into appealing web apps. Contact TechnBrains today!