As we enter the world of Web Application Development in 2024, the pace of development continues to accelerate. This presents both experienced and new web app developers with countless opportunities. A web application is not only about mastering code. It’s equally important to prioritize the creation of a unique and unforgettable digital experience for users, a task that often requires the insights and expertise of a user experience researcher. Web application development involves creativity, problem-solving, and exploring countless possibilities.
The latest statistics from a leading web application development company revealed that they benefited from using web applications instead of websites to gather information that aided in their marketing strategies and facilitated the creation of revenue-generating products or services.
If they can, so can you. In this blog, we will explore web application development in 2024 and learn how to build one. So, without further ado, let’s get started.
What is a web application?
A Web application is software that operates within web browsers. It enables businesses to exchange information and deliver services remotely, connecting with customers easily and securely. Common website features such as shopping carts, product search and filtering, instant messaging, and social media newsfeeds are all designed as web applications. With web applications, you can access complex functionality without having to install or configure any software.
A notable difference between web applications and web pages is regarding their design. Web pages are designed based on the server-side programmer’s decisions on what could improve usability, whereas web applications are created based on the user experience. Web applications come with an API development that receives large-scale data from the user side and then processes that information through automation.
For example, consider a social media platform that uses a web application to analyze how users engage with different types of content. By accessing real-time data on which posts receive the most likes, comments, and shares, the platform can create a more personalized user feed that displays relevant and engaging content. On the other hand, if the platform relied only on a traditional website, users would likely see a static feed without personalized recommendations, which would limit their overall experience.
What Are Web Apps?
It’s important to understand the difference between native web apps and mobile apps. Mobile apps are designed to run on a specific platform, such as iOS or Android, and are installed on your device. Examples of mobile apps are Facebook Messenger and Google Maps. On the other hand, a web app is accessed through a web browser, like a Google search that takes you directly to the browser. If you want your customers to enter information, a web application would be the best option. If you only want them to read information without contributing, a webpage would be more suitable for your business needs.
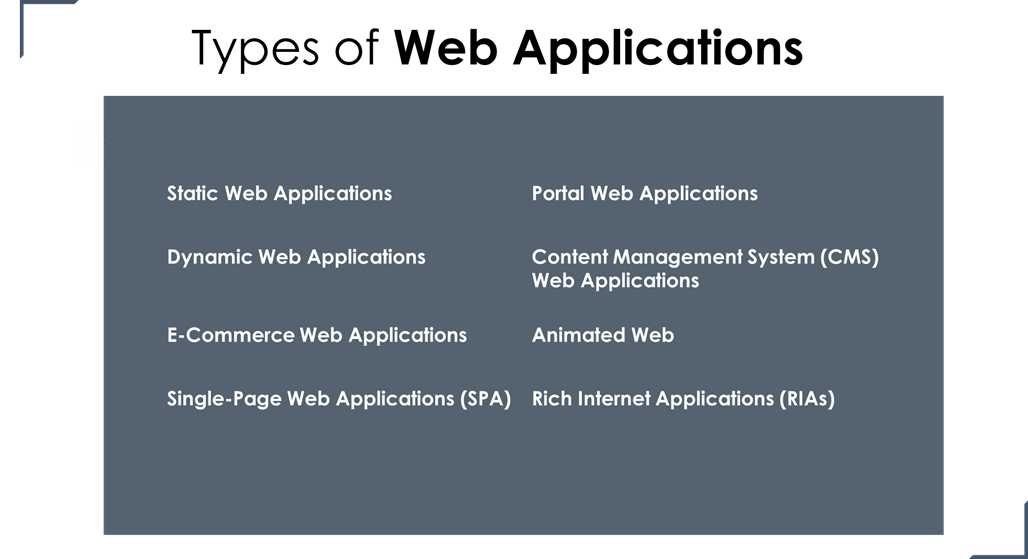
Types of Web Applications
Understanding the various types of web applications helps in selecting the most suitable solution for specific requirements and objectives.

- Static Web Applications: These simple applications, built using HTML and CSS, display fixed content and lack flexibility. Examples include digital resumes and lead capture pages.
- Dynamic Web Applications: Dynamic applications deliver live data based on user requests, offering enhanced interactivity and personalization. They utilize databases and are built with languages like PHP and ASP.NET.
- E-Commerce Web Applications: E-Commerce applications promote products or services directly to customers, facilitating tasks like product management and online payments. Examples include Flipkart and Amazon.
- Single-Page Web Applications (SPA): SPAs function as cohesive units within a website, eliminating the need for page reloads and providing fast, dynamic user experiences. Notable examples include Netflix and Twitter.
- Portal Web Applications: Portals offer a centralized access point for specific user groups, allowing customized interfaces and monitored user activities.
- Content Management System (CMS) Web Applications: CMS platforms enable easy content modification through admin panels without technical expertise. Examples include WordPress, Joomla, and Drupal.
- Animated Web: These applications combine content with animation effects for enhanced visual appeal, but they may pose challenges for SEO optimization.
- Rich Internet Applications (RIAs): RIAs offer desktop application-like functionality within web browsers, utilizing plugins and providing interactive user interfaces. However, if plugins need to be updated, they may face compatibility issues.
Best Web Application Examples

There are many successful web apps, including Gmail, Facebook, and Microsoft Office. Here is a list of 10 of the Best Web Application Examples:
- Google Docs
- Netflix
- Trello
- Basecamp
- Microsoft Office (Online)
- Canva
- Uber
- eBay
- Facebook
- Spotify
Google Docs
Google Docs is a suite of web-based productivity tools offered by Google, including a word processor, spreadsheet program, and presentation software. Users can create, edit, and collaborate on documents, spreadsheets, and presentations in real time, all within a web browser.
Google Docs features seamless integration with Google Drive, allowing users to store and access their files online. Its collaborative features enable multiple users to work on the same document simultaneously, making it a popular choice for teams and students alike.
Netflix
Netflix is a leading web-based streaming service that offers a vast library of movies, TV shows, documentaries, and original content for subscribers to watch on-demand. Users can access Netflix via web browsers on various devices, including computers, smartphones, tablets, and smart TVs.
The platform utilizes personalized recommendation algorithms to suggest content based on user’s viewing history, ratings, and preferences. With a subscription, users can stream unlimited content without advertisements, enjoying high-quality video streaming across different genres and languages.
Trello
Trello is a web-based project management tool that uses boards, lists, and cards to help teams organize and prioritize tasks, projects, and workflows. Users can create boards for different projects, add lists to represent stages of work and create cards to represent individual tasks or items. Trello’s intuitive drag-and-drop interface makes it easy to move cards between lists, assign tasks to team members, set due dates, and add comments or attachments. With customizable labels, checklists, and power-up integrations, Trello adapts to various project management needs and workflows.
Basecamp
Basecamp is a comprehensive web-based project management and collaboration platform designed to streamline communication and coordination within teams and organizations. It offers a centralized hub for teams to manage tasks, share files, discuss ideas, and track progress on projects. Basecamp features message boards for group discussions, to-do lists for task management, schedules for project timelines, and file storage for document sharing. Its user-friendly interface and emphasis on simplicity make it a popular choice for businesses, agencies, and remote teams seeking an all-in-one solution for project collaboration.
Microsoft Office (Online)
Microsoft Office is a suite of productivity applications, including Word, Excel, PowerPoint, and more, offered as web-based versions accessible through a web browser. Users can create, edit, and collaborate on documents, spreadsheets, presentations, and other files online, using familiar Microsoft Office tools and features. With seamless integration with OneDrive, Microsoft’s cloud storage service, users can save their files online and access them from any device with an internet connection. Microsoft Office Online provides a convenient solution for users who prefer the familiar interface of Microsoft Office applications but require the flexibility of web-based access.
Canva
Canva is a popular web-based graphic design platform that offers customizable templates and drag-and-drop tools for creating presentations, social media graphics, posters, and more. With its user-friendly interface and extensive library of assets, Canva makes it easy for users of all skill levels to design professional-looking visuals quickly and efficiently.
Uber
Uber is commonly known as a mobile app that can be accessed through smartphones. However, the Uber team has rebuilt the entire app as a Progressive Web App (PWA). This means that users can now access an app like Uber through any modern browser.
The Uber Progressive Web Application (PWA) has been engineered to remain accessible in scenarios where native apps might falter. For example, it operates smoothly on low-speed networks and is accessible via the browser on affordable devices that might struggle to support the native mobile app.
To ensure that the app loads quickly on any device, the Uber team focuses on:
- Progressive loading for faster access.
- Efficient caching to reduce data retrieval.
- Adaptive image loading for optimal visuals.
- Offline functionality for uninterrupted service.
- Data compression for minimized usage.
- Progressive web app features for a native-like experience.
eBay
eBay is a digital auction house that can be used by buyers and sellers from all over the world. A website like eBay allows for bidding as well as sales for fixed prices. The multi-vendor eCommerce platform makes it easy and secure for parties to transact with each other. In addition to payment processing, the eBay store offers top features such as my eBay orders, product reviews, user ratings, customizable filters, and strong search functionality.
Facebook
Facebook, the popular social networking site, has had its fair share of both positive and negative publicity in recent years. Regardless of the opinion on the platform, it’s a fact that Facebook had roughly 3.049 billion monthly active users as of January 2024 – making it one of the most widely-used web applications of our time.
Facebook started as a web app before becoming a hybrid app. It offers cross-platform functionality that allows users to access the platform with a native-like experience on almost any smartphone. The platform’s top features include messaging, live streaming, and groups.
Spotify
Consider this example of a web app that is actually a PWA – Spotify. The developers redesigned the app to avoid paying Apple’s 30% commission for app store transactions. This decision resulted in a faster app with a more unique UI. This example shows the benefits of considering web app development even when building for mobile. Sometimes, a PWA can provide a better experience than a native mobile app. However, the choice ultimately depends on the specific requirements of the app development project.
What is the difference between web applications and websites?
A website is created on a platform that only the developer or creator can change. On the other hand, a web application is interactive and built on a platform that lets user data inform iterations of the application. Web applications can be either part of an existing website or stand-alone applications made up of HTML documents.
Web applications require delivery over a network and connection to a database. While traditional websites mainly serve to provide information, such as text or video, to the user, web applications allow interaction with the user’s request to produce a variety of possible outcomes.
What is web application development?
Web application development involves creating software applications that are accessed through web browsers. It requires designing, building, and maintaining web-based applications that cater to specific purposes or fulfill particular needs. To achieve this, developers need to set clear goals for the application, design user interfaces that effectively convey information, ensure compatibility across different platforms and devices, define metrics for performance optimization, and craft engaging user experiences. Skilled developers are typically hired to ensure the successful execution of these tasks.
To ensure that these web development tasks are handled effectively, it’s recommended to hire reliable, independent talent, such as front-end and back-end developers from TechnBrains. This way, you can rest assured that knowledgeable professionals are building your web application.
Why would you opt for web application development?
Let’s explore some compelling reasons to choose web application development:
- Accessibility and Cross-Platform Compatibility: Web applications are inherently cross-platform compatible, as they can be accessed from any device with a web browser and an internet connection.
- Cost-Efficiency: Developing web applications is often more cost-effective than creating native applications for multiple platforms. With web technologies like HTML, CSS, and JavaScript, developers can build once and deploy across various devices and operating systems, reducing development costs and time-to-market.
- Rapid Deployment: Web applications can be deployed quickly, allowing businesses to launch new features or updates without the lengthy approval processes associated with native app stores. Updates are instantly available to users upon refreshing the browser, enabling rapid iteration and responsiveness to user feedback.
- Scalability and Flexibility: Web applications can easily scale to accommodate growing user bases and evolving business needs. Cloud-based hosting services provide the flexibility to adjust resources based on demand, ensuring optimal performance during peak usage periods without the need for extensive infrastructure investments.
- Enhanced User Experience: Web applications offer a consistent user experience across devices, with responsive design principles ensuring usability and accessibility on screens of all sizes. Modern web technologies enable interactive and engaging user interfaces, providing a seamless and enjoyable experience for users.
- Real-Time Collaboration and Accessibility: Web applications facilitate real-time collaboration among users, allowing multiple individuals to work on documents, projects, or tasks simultaneously. Features like live updates and cloud storage ensure that users always have access to the latest information, fostering productivity and teamwork.
- Data Security and Compliance: Web applications can implement robust security measures to protect sensitive data, including encryption, authentication, and authorization mechanisms. Properly implementing security best practices can also achieve compliance with industry regulations and standards, such as GDPR or HIPAA.
Do web apps have any disadvantages?
While web application development offers numerous advantages, it’s essential to acknowledge potential limitations:
- Reliance on Internet Access: Web applications typically require stable Internet connections for full functionality, limiting offline usage. Additionally, deploying tools to local servers may restrict access to users within the network. Understanding these limitations is crucial when opting for web application development.
- Functional Limitations: Web apps may have functional limitations, particularly concerning hardware and native features on specific devices. While achieving functionality is possible, developers may encounter challenges in seamlessly integrating with different operating systems and configurations.
- User Retention Considerations: In B2C contexts, web application development may impact user retention and engagement strategies relative to other alternatives. While web apps offer visibility and accessibility, factors such as user preferences, competition, and overall marketing efforts also influence retention rates.’
What is a Web Application Framework?
A web application framework is software designed to assist in building and deploying web applications, including web services, resources, and APIs. It provides a standard way to develop and launch web applications on the World Wide Web.
Web application development frameworks
Web application development frameworks streamline the process of creating web applications, offering efficiency and speed compared to building from scratch. Understanding these frameworks is crucial for developing effective solutions. Let us explore some key frameworks:
Backend Frameworks
- Rails: Rails is a comprehensive web application framework that facilitates database-backed web development following the MVC pattern. It excels in metaprogramming and database-oriented programming, making it ideal for small projects. Ruby on Rails, a popular derivative, further enhances its capabilities.

2. Django: Django is a high-level Python web framework known for rapid development and pragmatic design. Due to its robust features and ecosystem, it’s particularly suitable for scientific programming and data manipulation tasks.

3. Laravel: Laravel is a PHP-based web application framework known for its expressive syntax and adherence to the MVC architectural pattern. With its abundance of tools and simplicity, Laravel is versatile and well-suited for various types of applications.

Frontend Frameworks/Libraries
- React: Facebook developed React, a powerful JavaScript library for building user interfaces. Due to its flexibility and performance, it’s widely adopted and favored for large-scale web projects. While it may be overkill for smaller projects, React remains the top choice for many developers.

2. Vue: Vue is a progressive JavaScript framework known for its simplicity and ease of learning. Smaller in size compared to React, Vue is suitable for projects of all sizes and offers seamless integration capabilities.

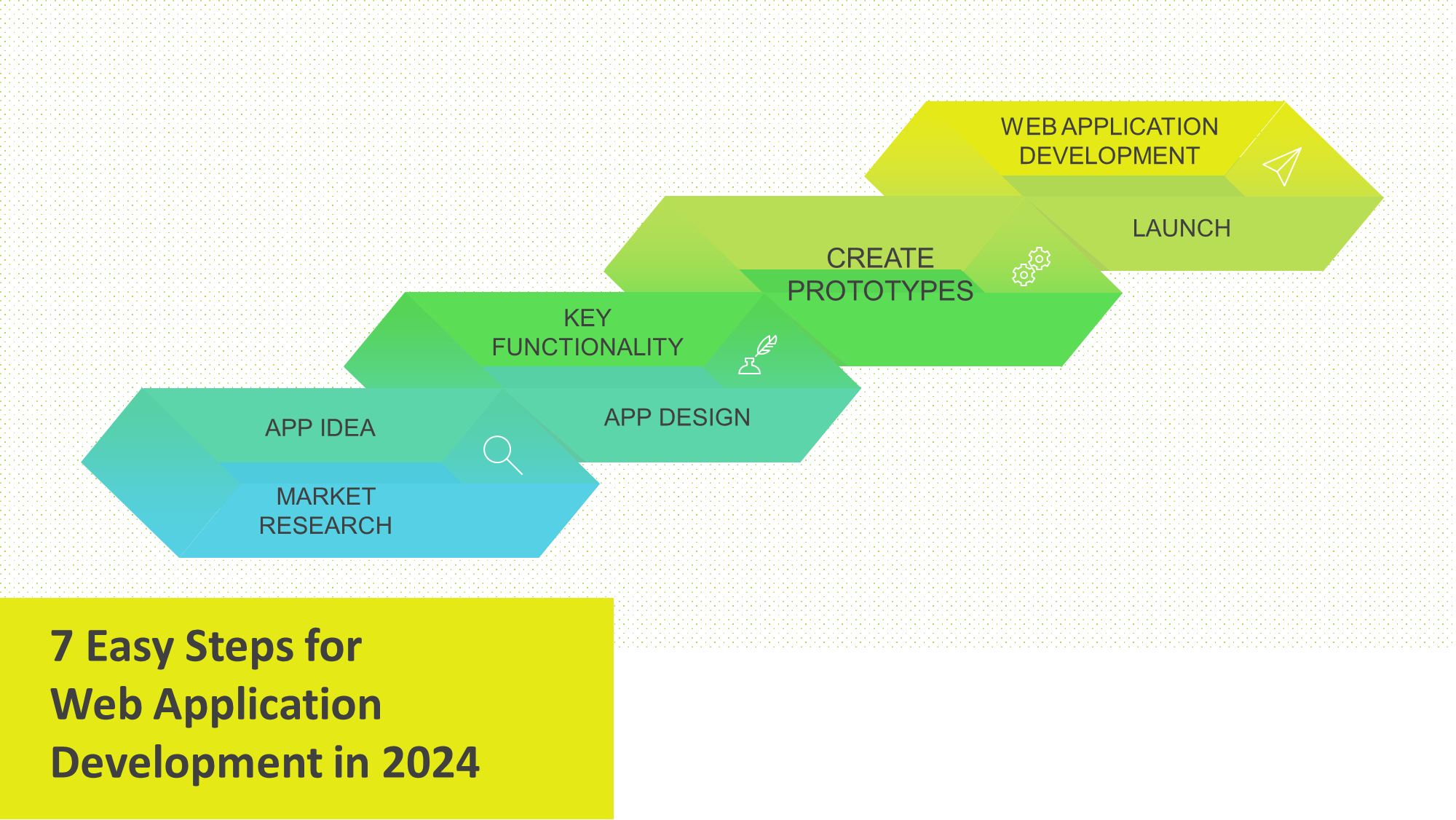
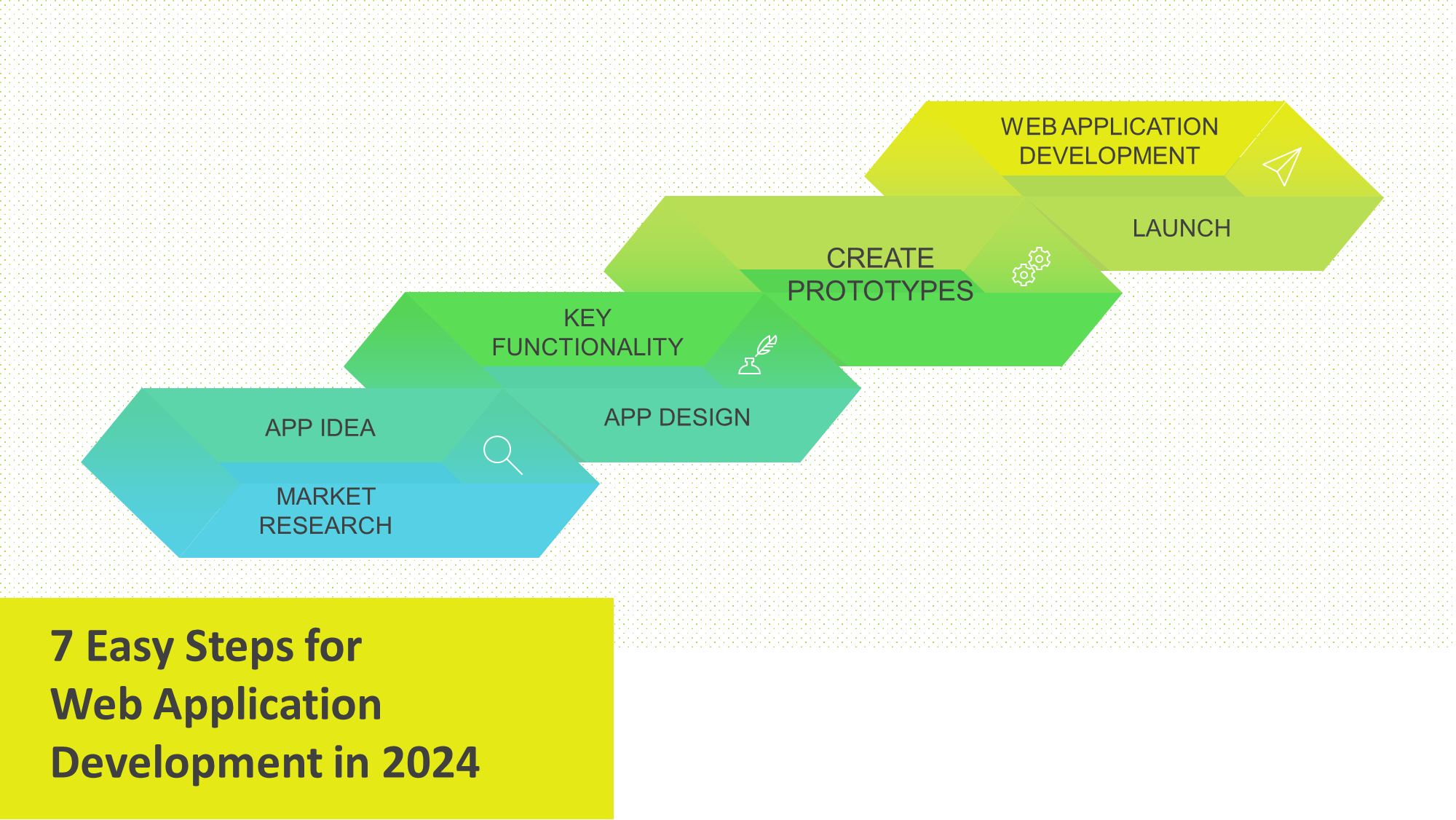
7 Easy Steps for Web Application Development in 2024

Web application development in 2024 offers exciting opportunities to create innovative digital solutions for users. With technology advancements and online platforms, building web applications has become more accessible. This section will explore 7 easy steps to the web application development process in 2024:
1. Conceptualize a Compelling App Idea
Successful web applications often emerge from addressing common problems or introducing innovative solutions. Rather than fixating on groundbreaking ideas, focus on creating an app that enhances users’ lives. Approach web application development with a problem-solving mindset to identify a strong app concept that resonates with your target audience.
2. Conduct Thorough Market Research.
Understanding your target market is essential for effective web application development. Conduct comprehensive market research to identify user needs, preferences, and pain points. Engage market researchers to gather valuable insights into market demand and competitor analysis, helping you refine your app’s features and positioning strategy.
3. Define Key Functionality
Clearly, defining your app’s functionality is paramount for guiding the development process. Prioritize essential features that deliver value to users and differentiate your app from competitors. Pay special attention to critical functionalities such as payment processing, authentication, and data management to ensure a seamless user experience.
4. Sketch Out App Design
Visualize your app’s layout and flow by sketching out its design. Utilize tools like pencil and paper or digital platforms such as Google Docs to outline the app’s structure, including text placement, button layouts, and interactive elements. Create a workflow that reflects user interactions, ensuring a coherent and intuitive user experience.
5. Create Prototypes
Develop wireframes and prototypes to refine your app’s design and functionality. Wireframes serve as structured sketches of your app’s interface, while prototypes add interactivity for a more immersive user experience. Test various design options and user interface enhancements, incorporating feedback to iterate and improve your app’s usability.
6. Validate Your Web Application
Validate your web application through alpha and beta testing phases. Alpha testing involves rigorous evaluation by software professionals to identify and address major issues. Beta testing engages public users to assess usability and gather feedback on user experience. Embrace feedback from testers to refine your app and ensure its readiness for launch.
7. Hire Skilled Web Development Professionals.
TechnBrains have independent professionals with specialized skills in web application development. Collaborate with a skilled web application developer to leverage their technical knowledge and expertise, ensuring the successful realization of your web application goals.
How TechnBrains Can Help You in Web Application Development in 2024
TechnBrains can significantly assist you in web application development in 2024. With their expertise and experience in the field of software development, TechnBrains can provide custom web application development to meet your specific needs and objectives.
- Our Expertise: At TechnBrains, we boast a team of skilled developers who excel in giving premium web application development services.
- Cutting-Edge Technologies: We leverage the latest tools and technologies to ensure efficient and effective development processes.
- Tailored Solutions: Our approach centers on providing customized solutions that perfectly align with your unique needs and objectives.
- Comprehensive Services: From initial planning to deployment and beyond, we offer end-to-end services to support your web application development journey.
- Proven Track Record: With a solid history of successful projects, we guarantee quality and reliability in everything we deliver.
- Collaborative Approach: We prioritize collaboration, working closely with you to understand your vision and deliver solutions that exceed expectations.
- Innovation: We continually innovate to keep pace with industry trends and ensure that our solutions remain cutting-edge and effective.
- Client Satisfaction: Your satisfaction is our ultimate goal, and we are committed to delivering results that not only meet but exceed your expectations.